Demo
 Add Address Lookup to your Ninja Forms pages.
Add Address Lookup to your Ninja Forms pages.
Installation
This integration works by adding our Address Validation tools using WordPress' form editor. Below are the instructions to add Address Lookup.
Enable Dev Mode
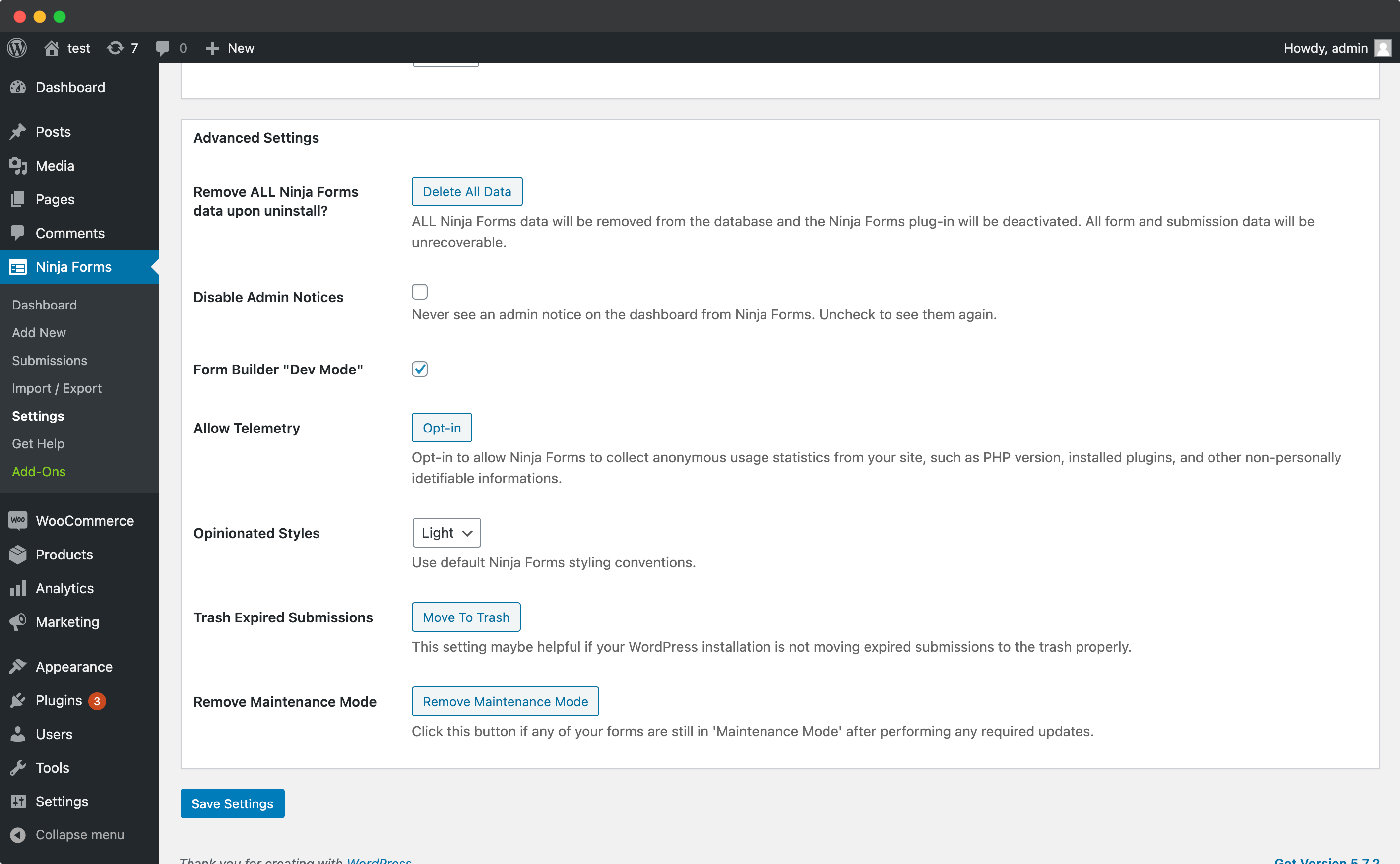
On your WordPress dashboard, click on the 'Ninja Forms' tab, followed by 'Settings'. Here, scroll down to 'Advanced Settings' and check the box for 'Form Builder "Dev Mode"'. This will be required when using the name attribute for your input fields.

Create Address Inputs
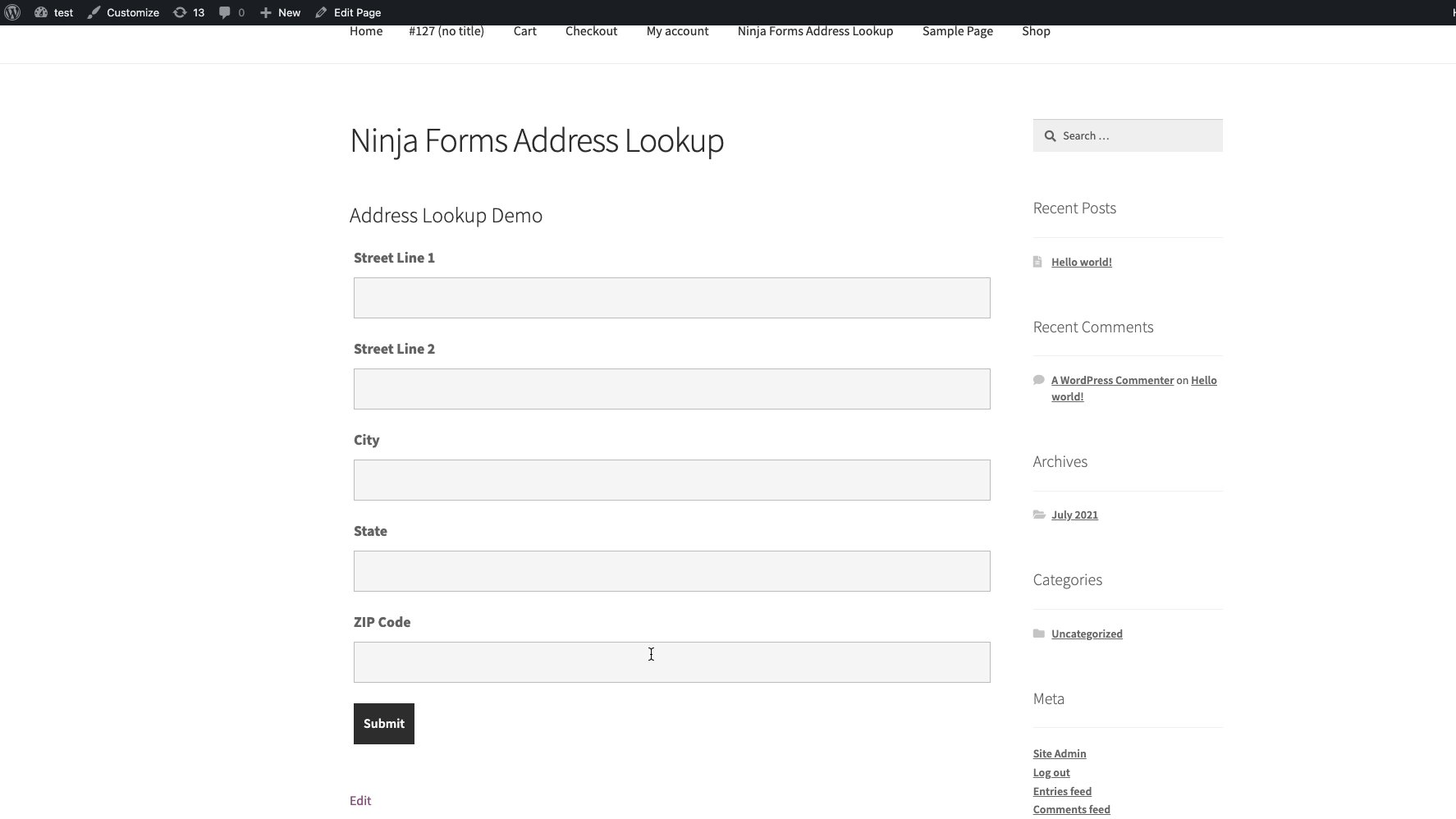
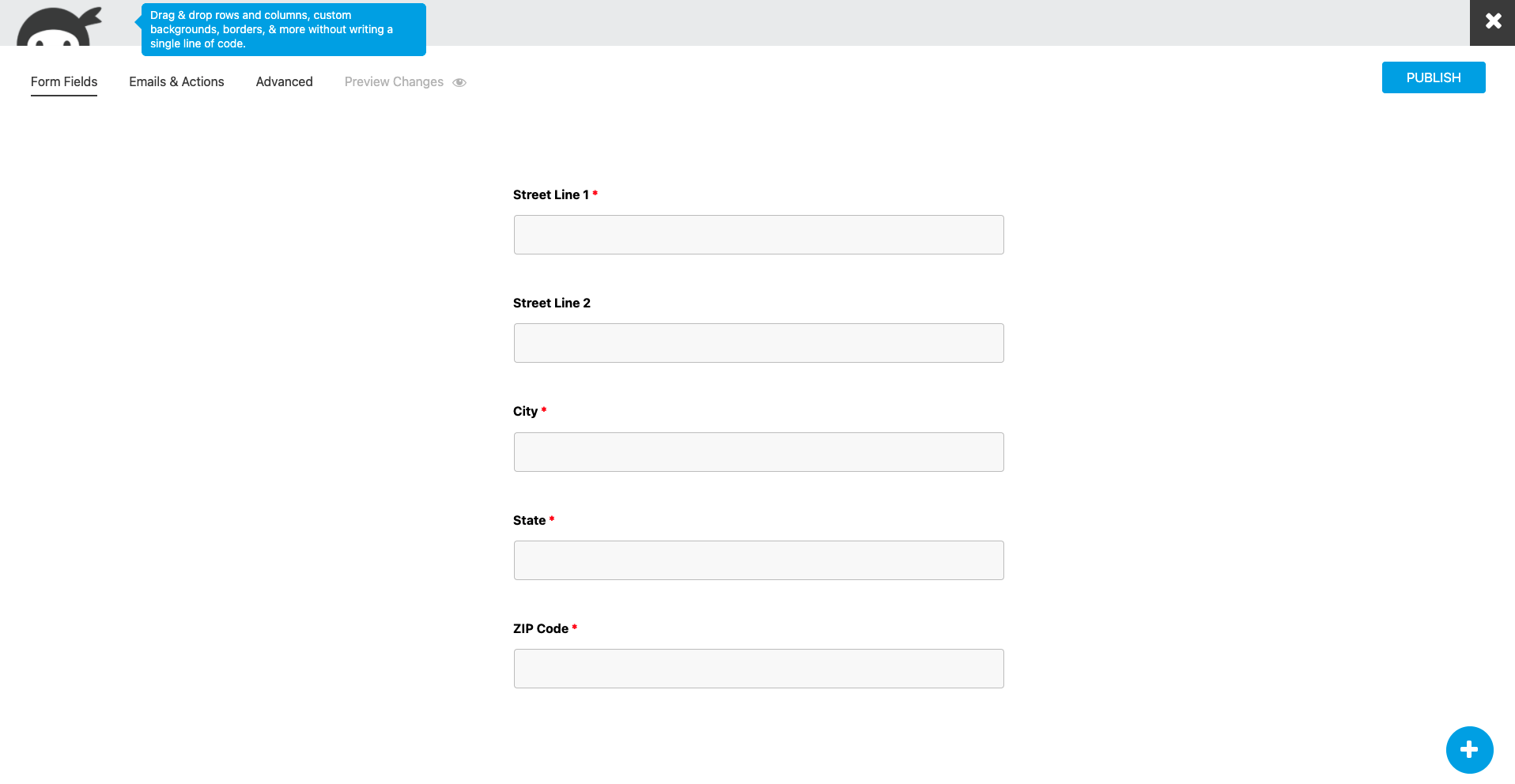
Add address input fields to your form. To do so, select the 'Single Line Text' field and drag it into the form. Once clicked, you can update the label text.
A basic address form to capture a correct US address should have the following fields:
- Steet Line One
- Steet Line Two
- City
- State
- ZIP Code

You can optionally include additional fields.
Add Custom Name Attributes
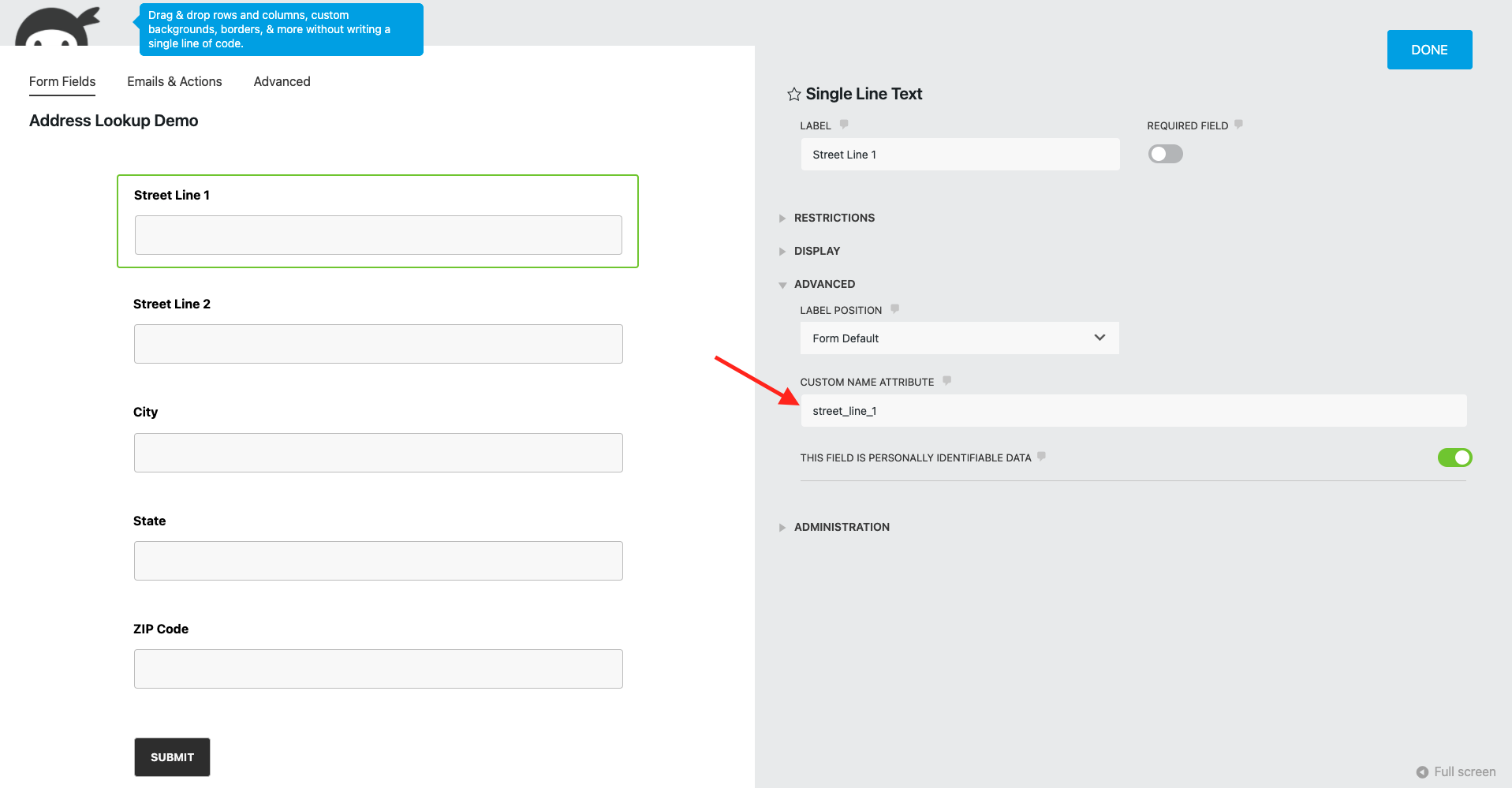
For Address Lookup to identify the output fields, add name attributes to your address fields. To do so, click on the address field, and then the 'Advanced' dropdown. Here, you will find the CUSTOM NAME ATTRIBUTE field, which you can update. Remember to click on 'DONE' when complete.

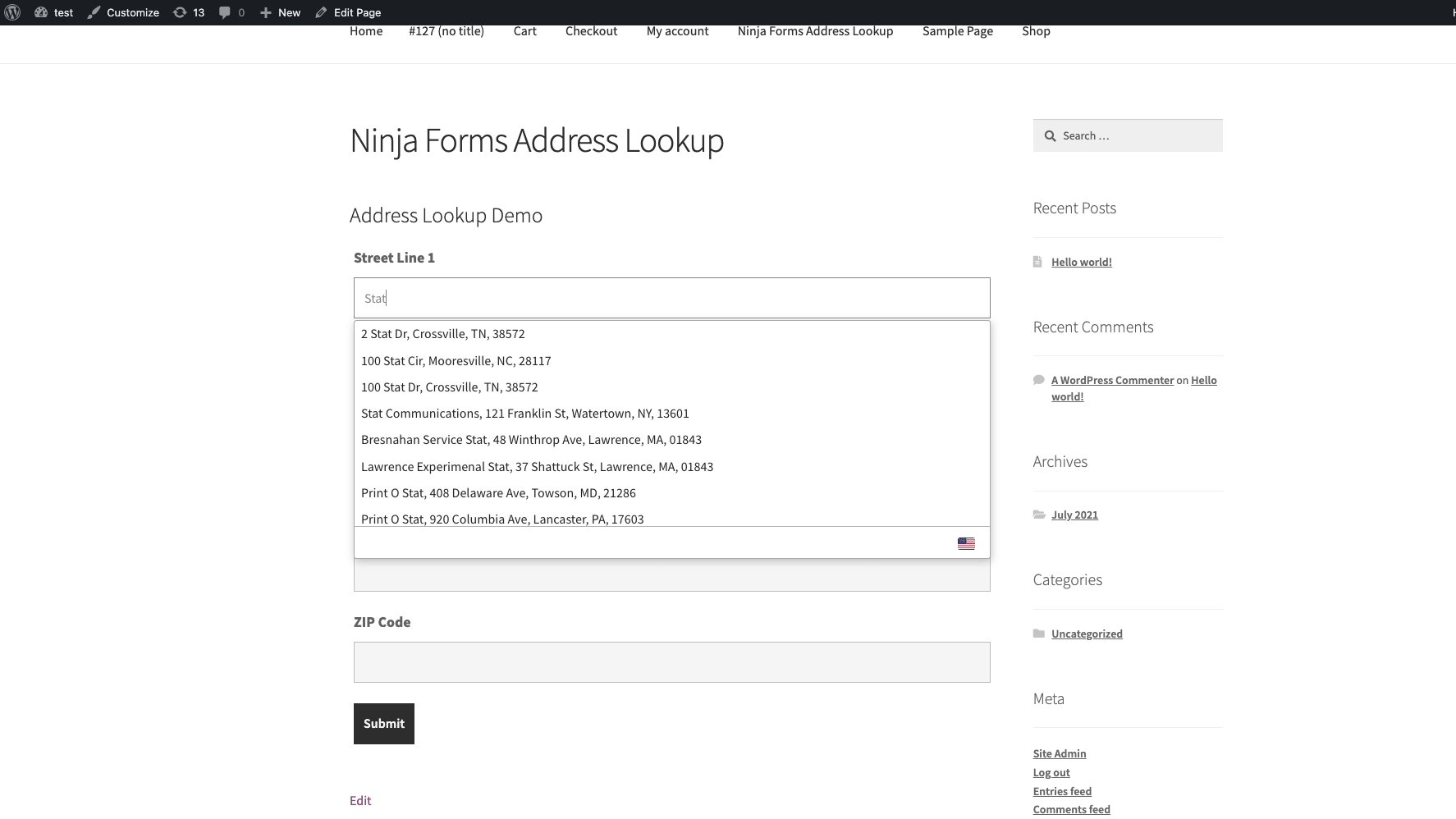
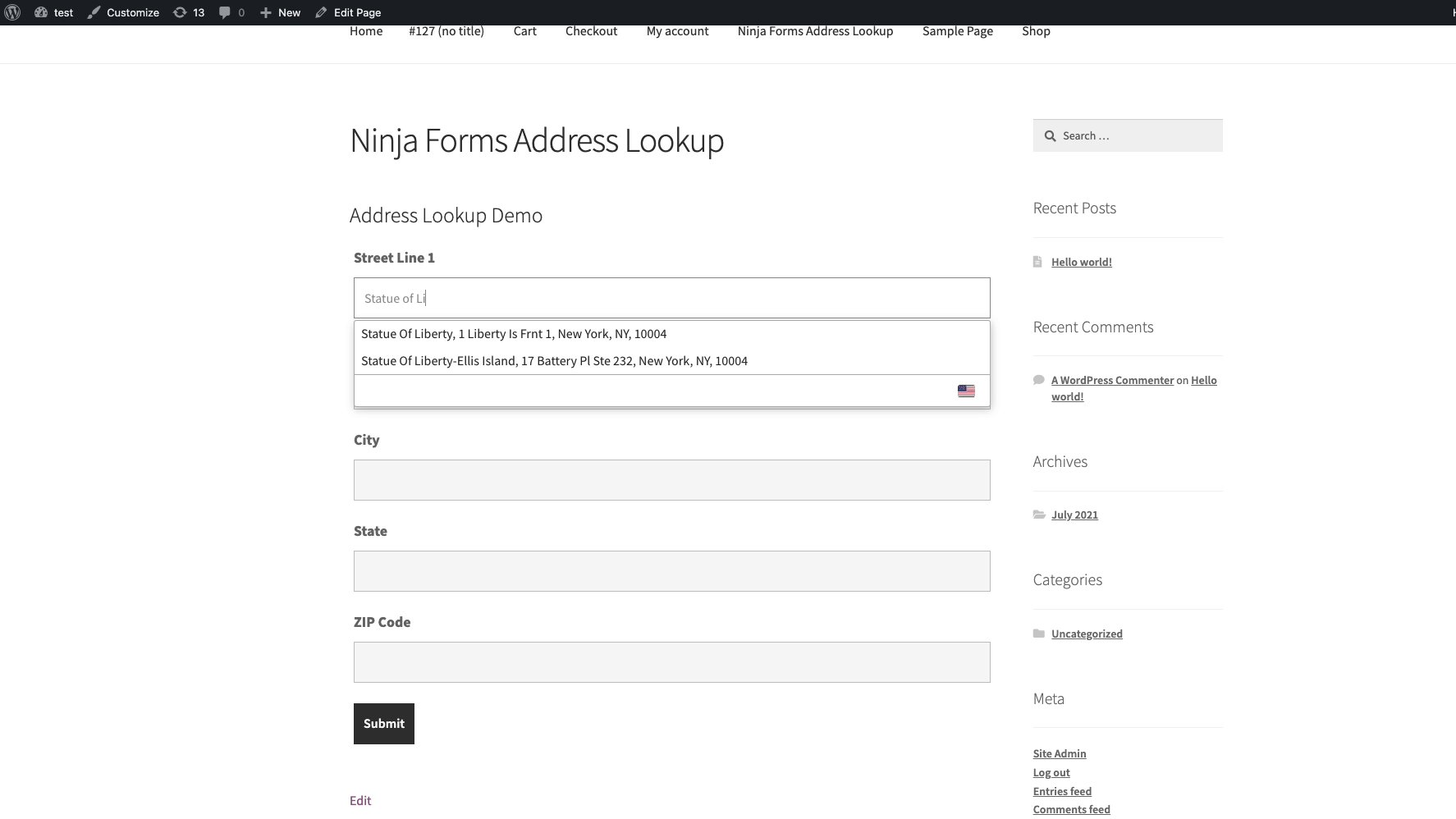
Add Address Lookup
Install and initialize Plugin
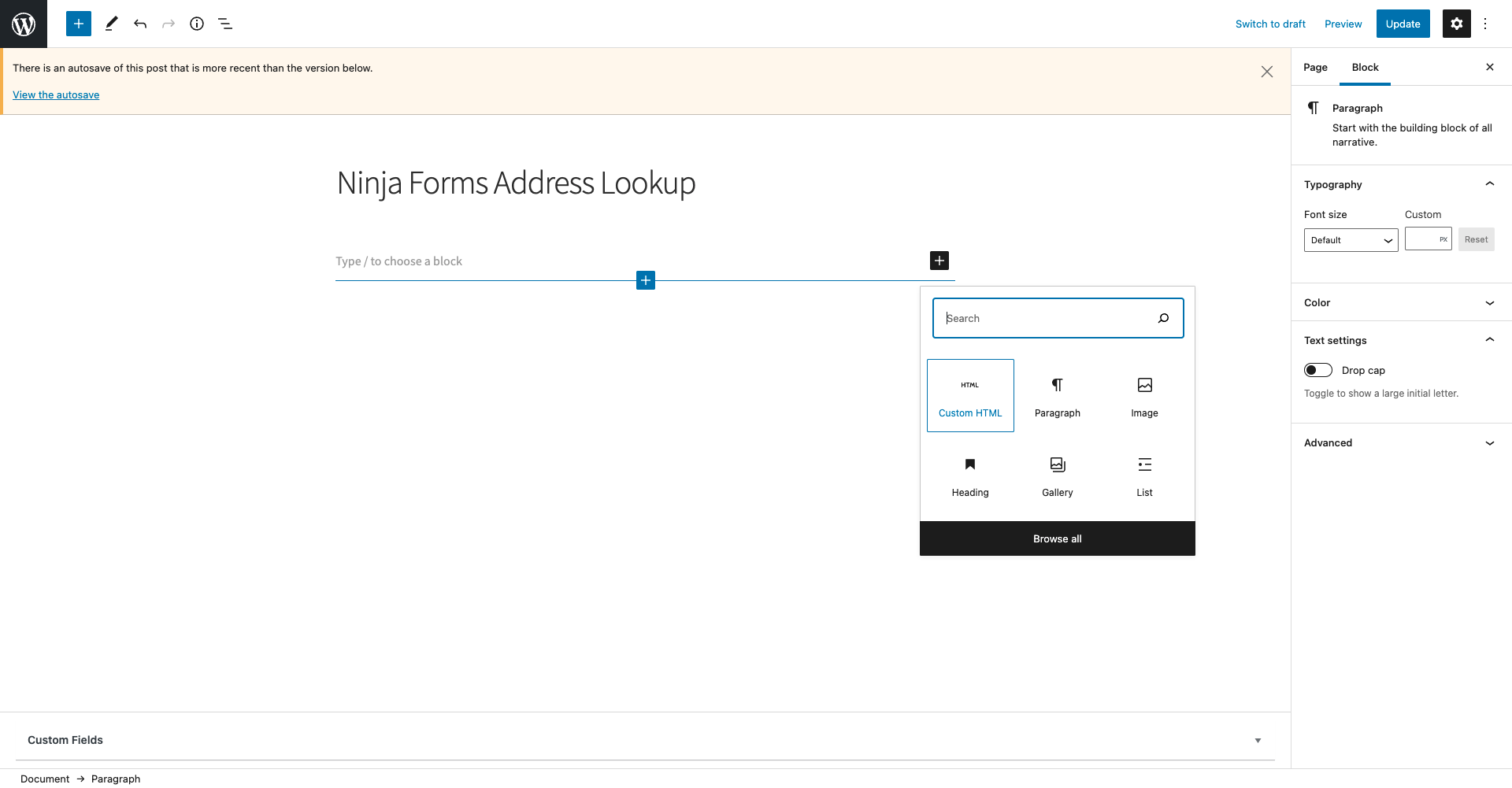
On the WordPress admin dashboard, click on the 'Pages' tab, followed by 'Add New'. Now, click on the 'Add block' icon and look for the 'Custom HTML' option.

Subsequently, add the following two script tags within the HTML block to load the plugin and then to initialize it.
Lastly, click on ‘Append a Ninja Form’ dropdown which is on the ‘Page’ tab and select your Ninja Form.
<script src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
document.addEventListener("DOMContentLoaded", function(event) {
jQuery(document).on('nfFormReady', function() {
AddressZen.AddressLookup.setup({
apiKey: "YOUR_API_KEY",
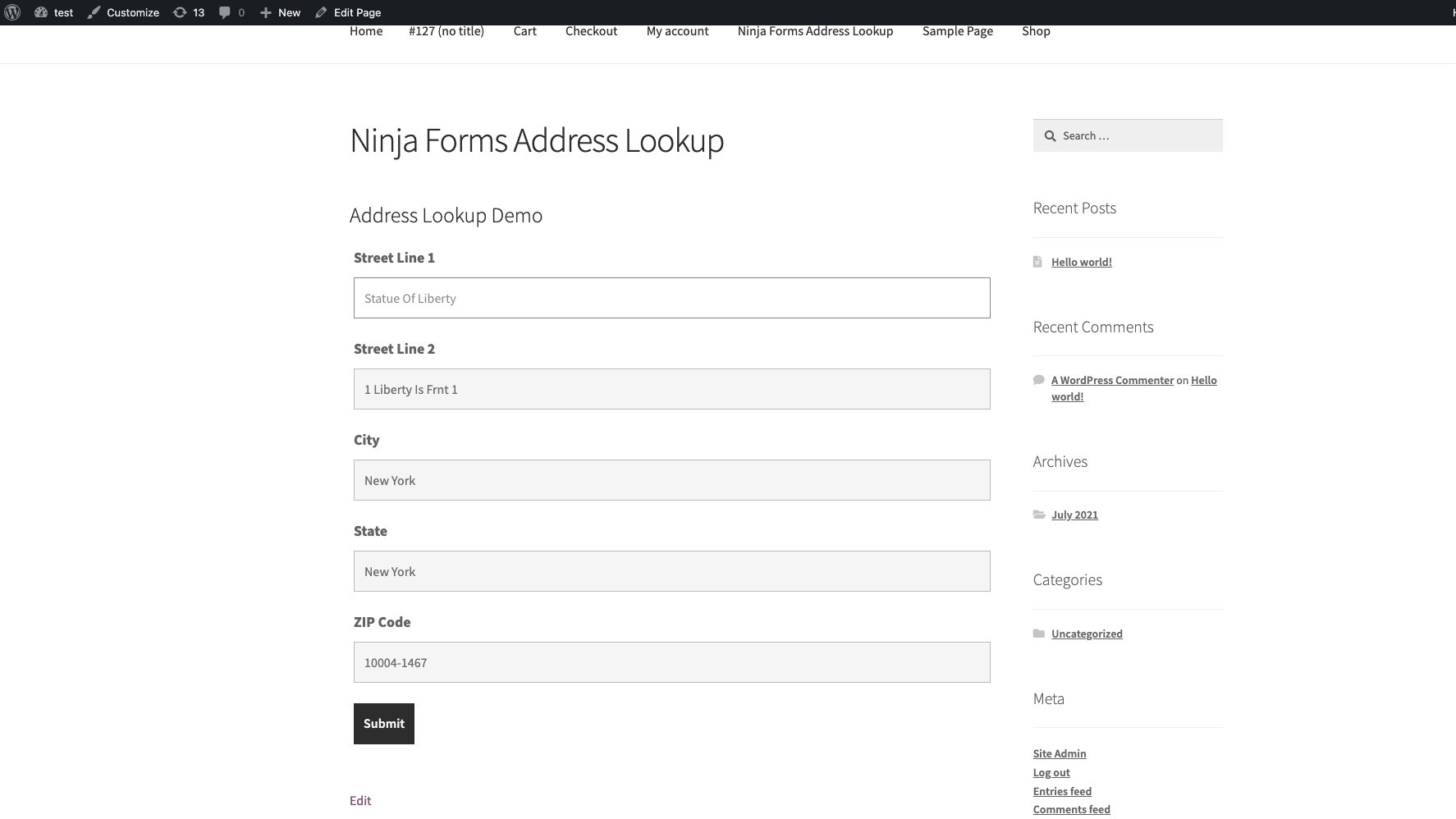
outputFields: {
line_1: 'input[name="street_line_1"]',
line_2: 'input[name="street_line_2"]',
city: 'input[name="city"]',
state: 'input[name="state"]',
zip_plus_4_code: 'input[name="zipcode"]'
}
});
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your address fields. If your Steet Line One has the shortcode
[text* line_1], ensure thatline_1reads'input[name="line_1"]' - Ensure
inputFieldpoints to the same field asline_1to have the Address Lookup appear there
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
If you need support, you can reach out to us on our support page.
