Demo
 Integrate Address Validation to Your FormAssembly Pages.
Integrate Address Validation to Your FormAssembly Pages.
Installation
This integration works by adding our Address Lookup tool using FormAssembly's custom code feature.

Create Address Fields
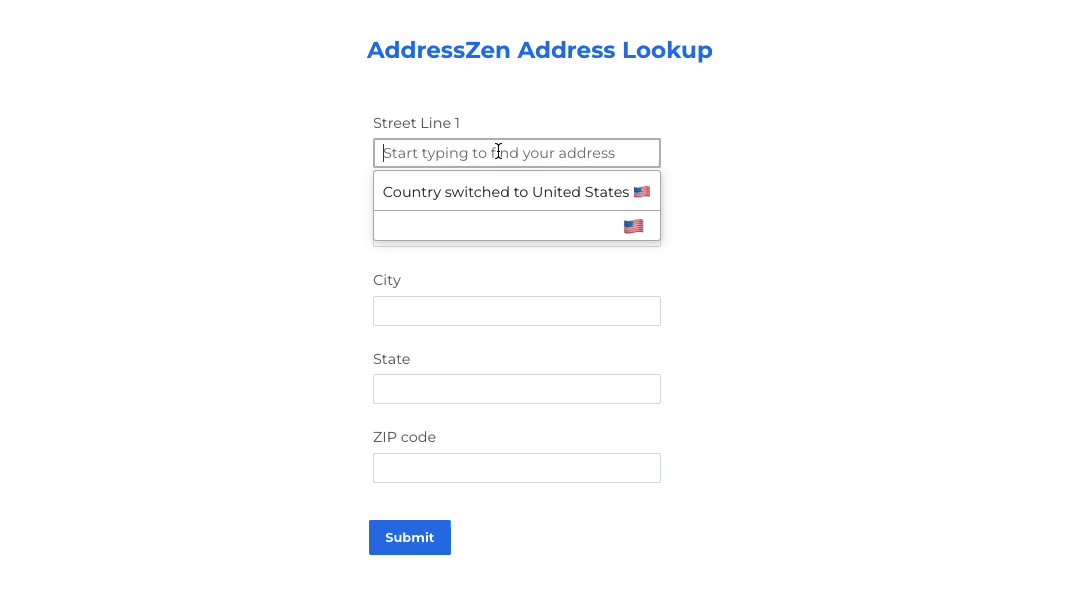
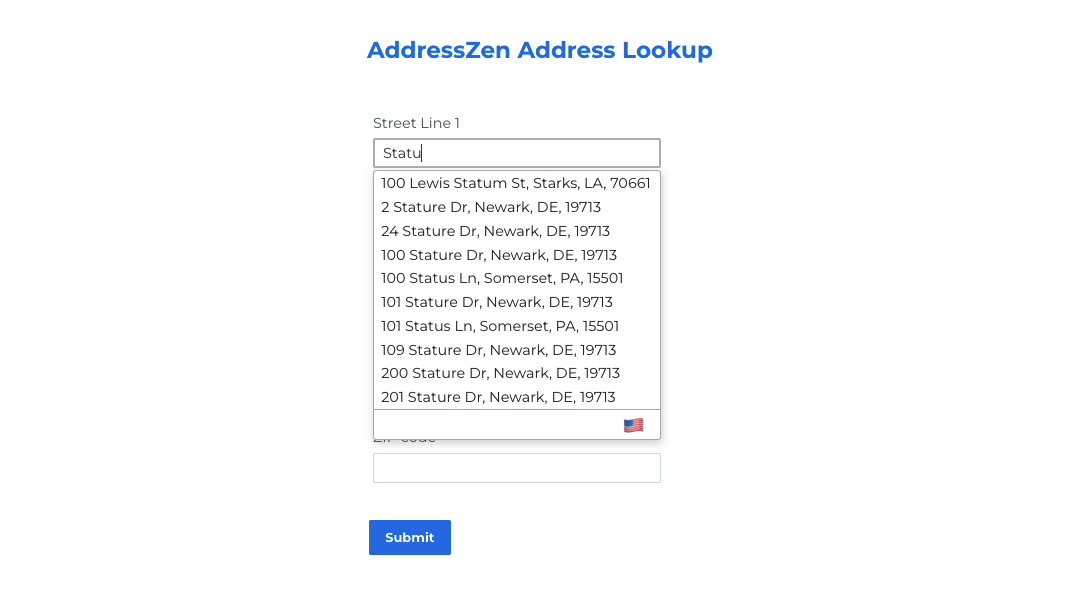
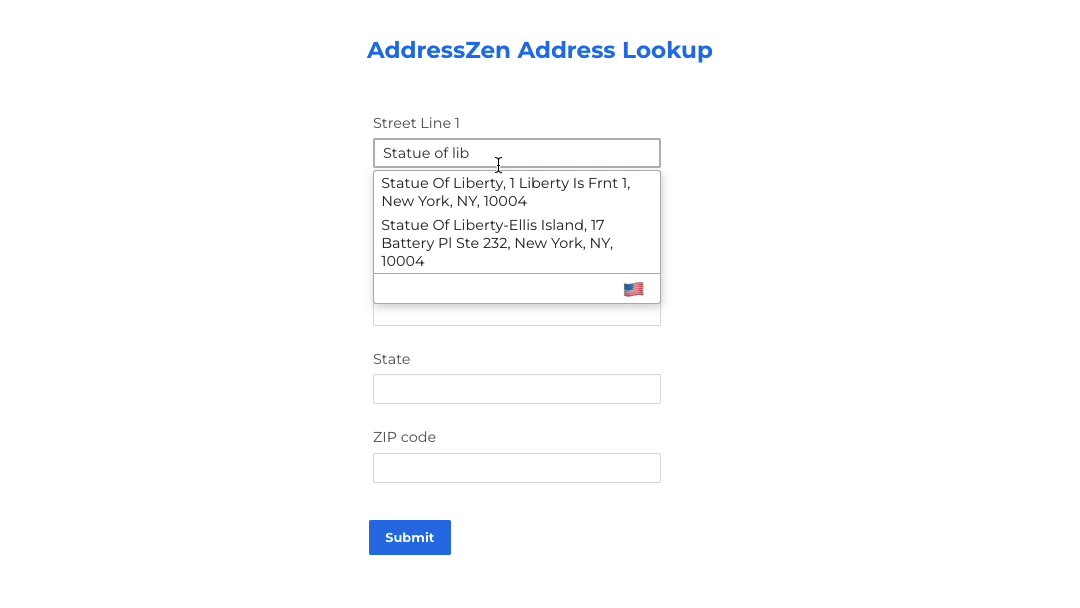
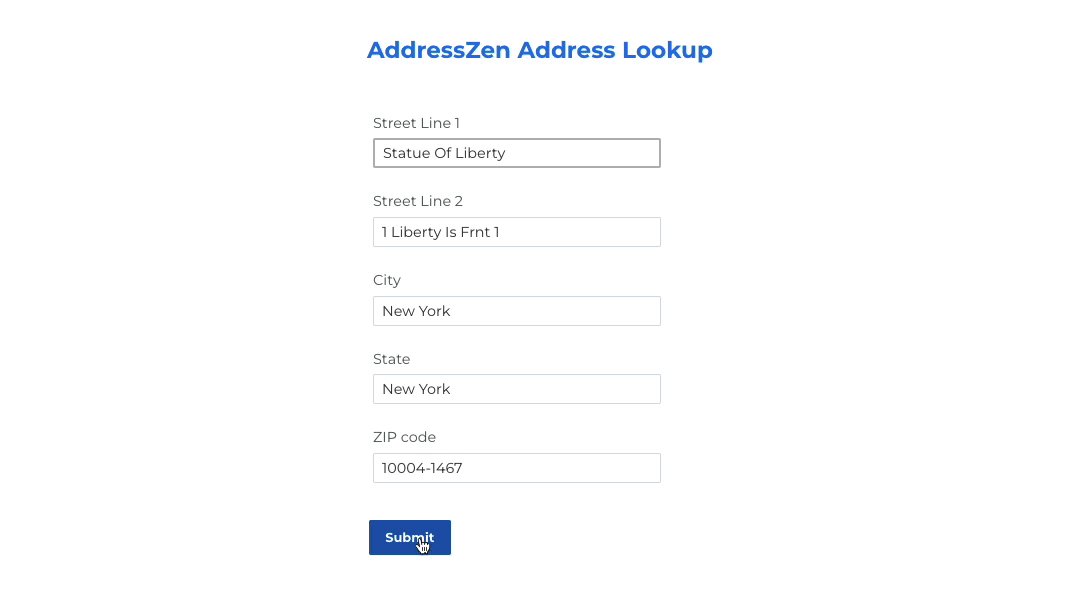
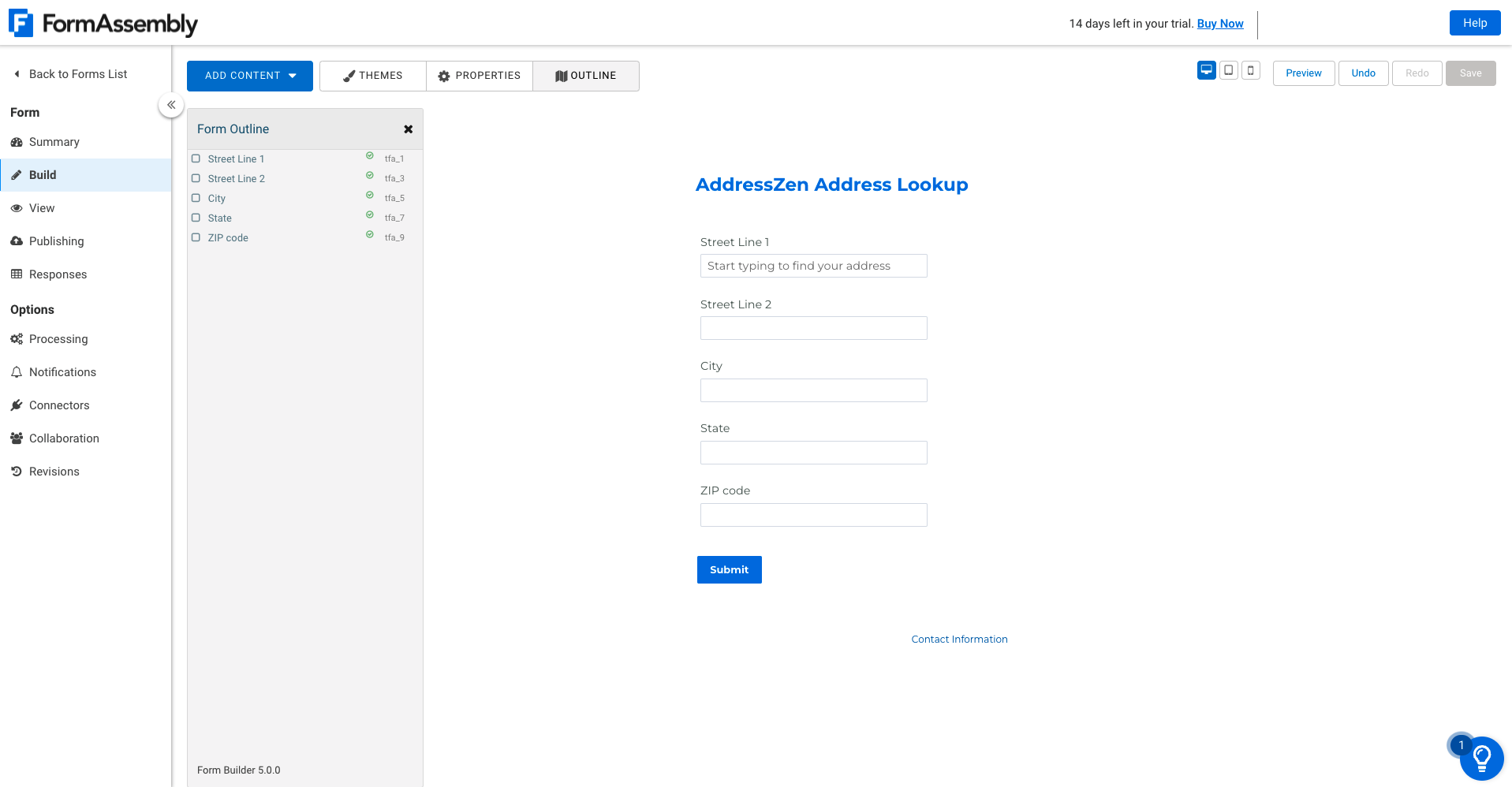
On your form, firstly add an Address Lookup Field. You can do this by creating an text input field and then updating the input label and/or placeholder to something like Start typing to find your address.
Next, create your Address inputs beneath. We recommend the following address structure to correctly capture US addresses:
- Street Line One
- Street Line Two
- City
- State
- ZIP Code
Add Address Lookup
Install and initialize Plugin
When your form is complete, make a note of the field names of your Address Lookup Field and your address fields. This is the grey text in the Form Outline box, you will need it to direct your user's selected address to the right fields.
Add our JavaScript library to your page with Custom Code. Click the Properties option on the top of the page. Next, in the Form Properties panel, click on Custom Code.
Add and adapt the following to load the plugin and then to initialize it.
<script src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
AddressZen.AddressLookup.setup({
apiKey: "YOUR_API_KEY",
outputFields: {
line_1: 'input[name="tfa_2"]',
line_2: 'input[name="tfa_3"]',
city: 'input[name="tfa_4"]',
state: 'input[name="tfa_5"]',
zip_plus_4_code: 'input[name="tfa_6"]'
}
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields. You can verify this on the 'Form Outline' panel. If the field name for Address Line One is
tfa_2,line_1:should read'input[name="tfa_2"]'.

Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
If you need support, you can reach out to us on our support page.