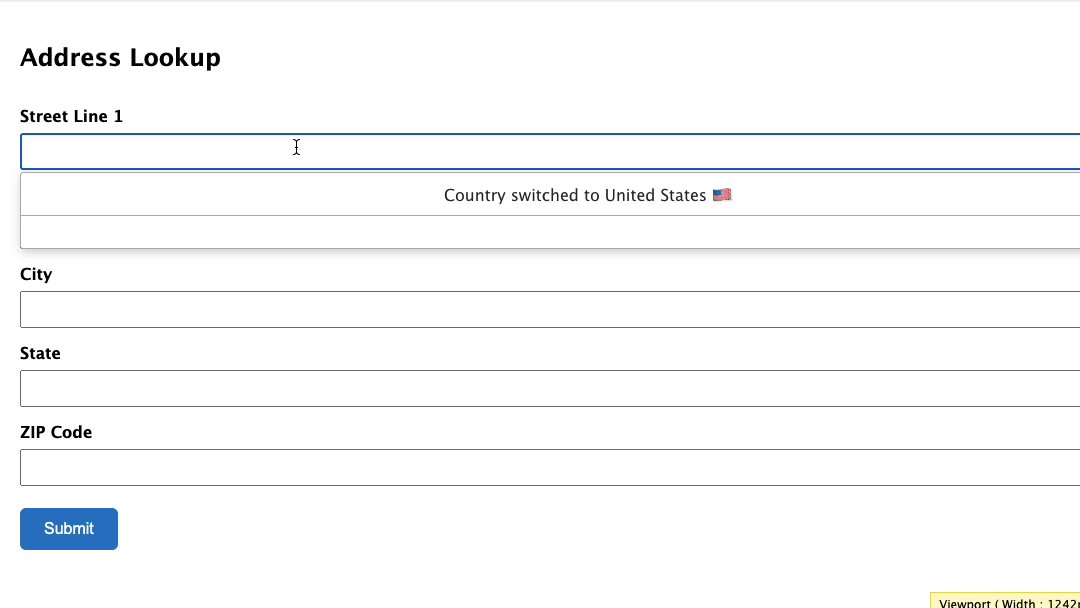
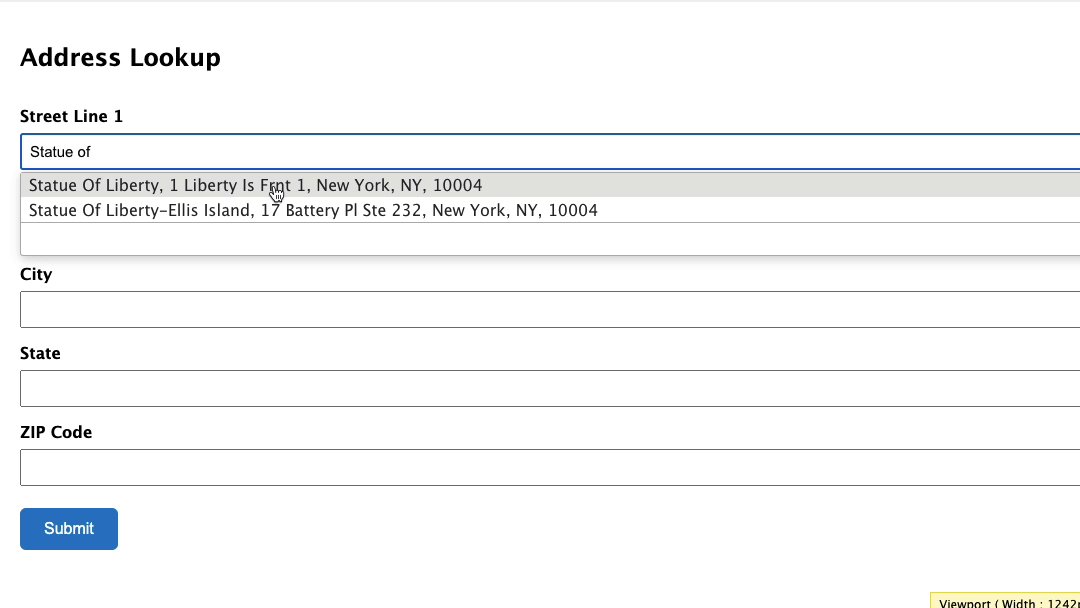
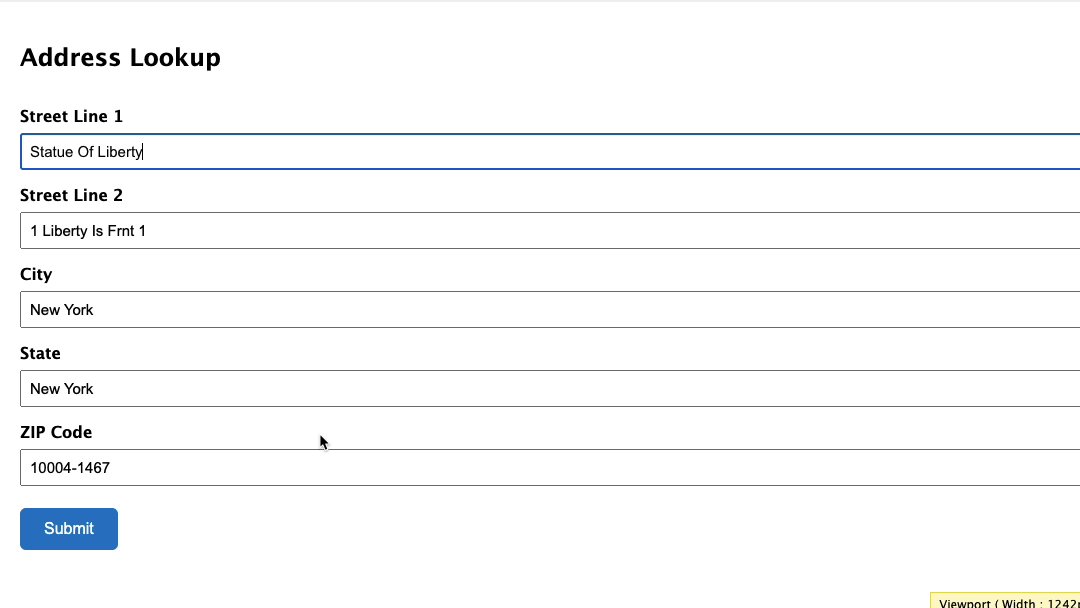
Demo
 This integration works by hooking into Gravity Forms' custom HTML field.
This integration works by hooking into Gravity Forms' custom HTML field.
Installation
This integration works by hooking into Gravity Form's custom HTML fields. Below are the instructions to add Address Lookup.
Create Address Inputs
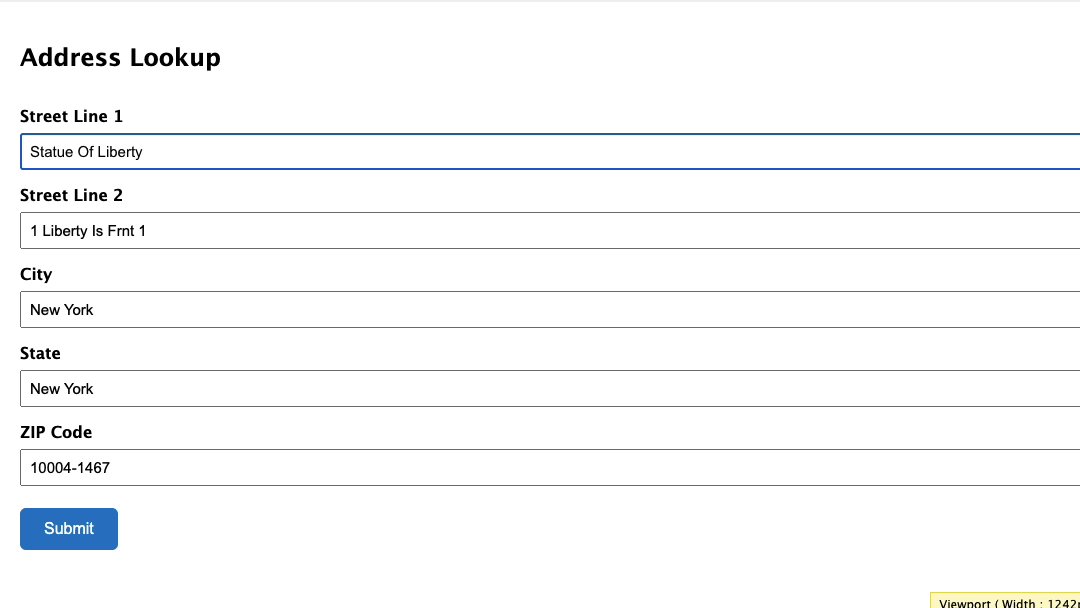
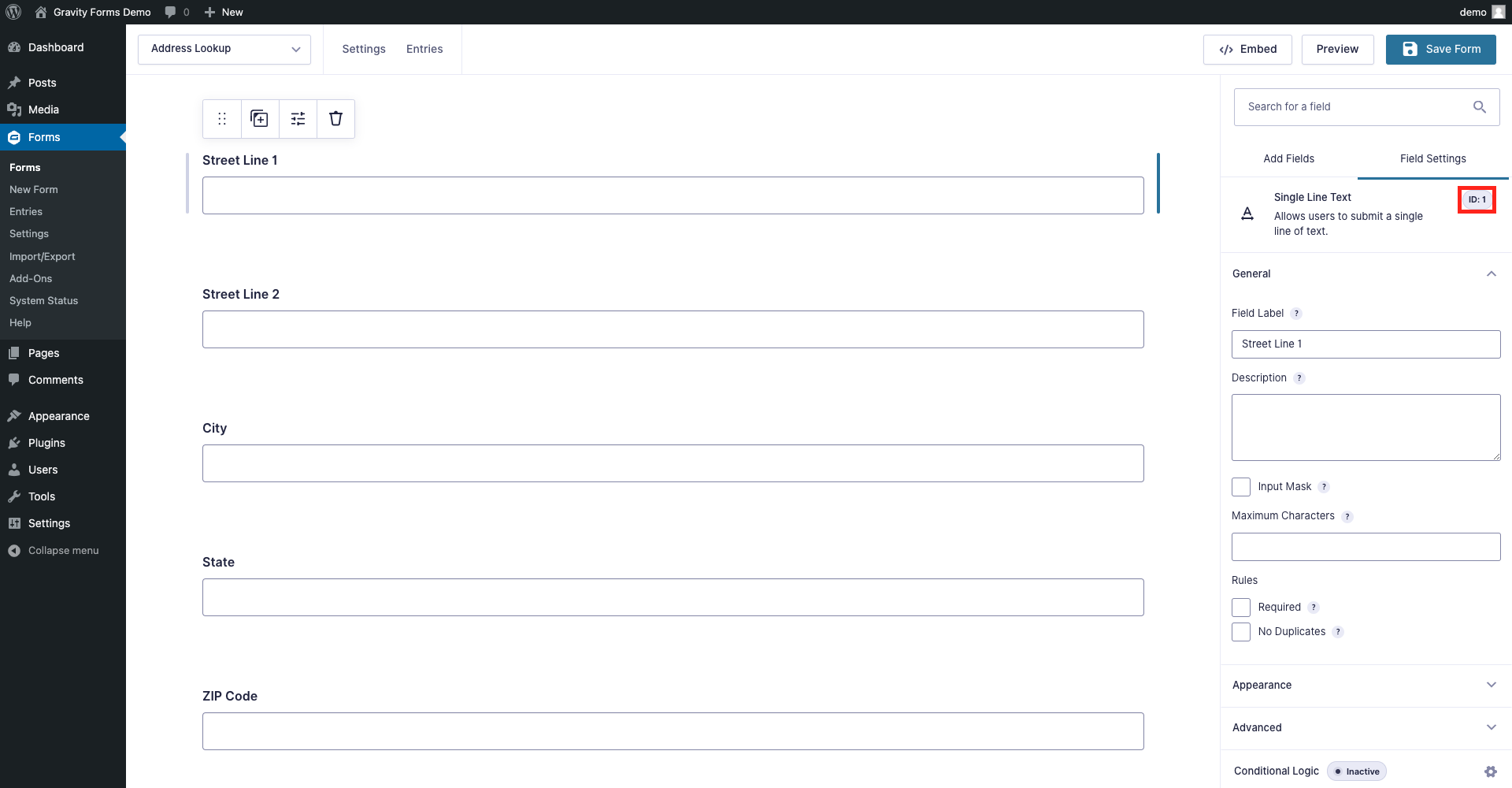
Add address input fields to your form. These should be created using Single Line Text fields found under Standard Fields. A basic address form to capture a correct US address requires the following fields:
- Street Line One
- Street Line Two
- City
- State
- ZIP code
You may add other address fields, which are listed on the address documentation page.
Note the Field ID number for each address field in the Single Line Text panel. You will need this later to configure the Address Lookup Plugin.

Add Address Lookup
Insert Code
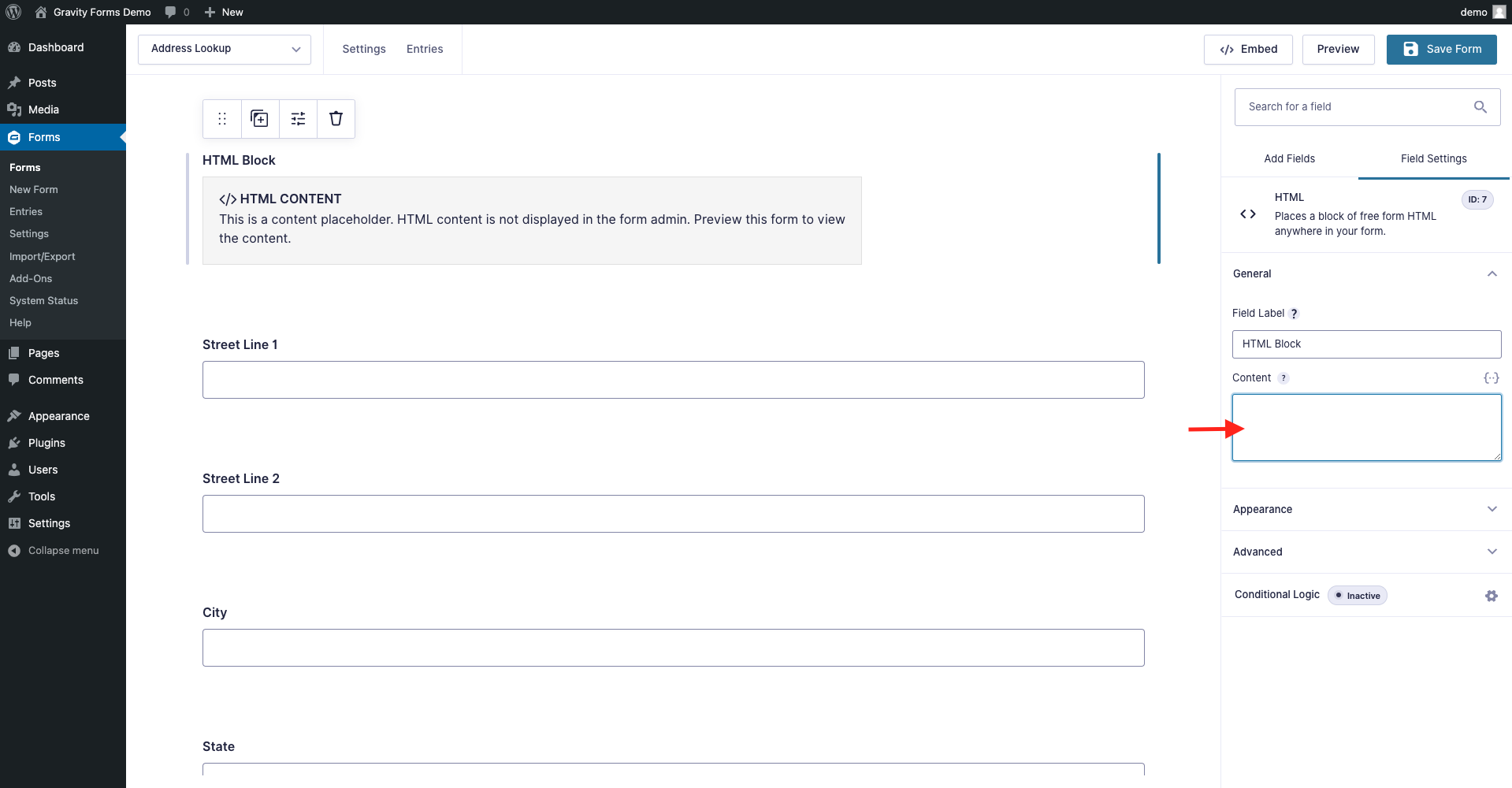
Add a HTML block at the top of your form and add the Address Lookup Plugin script tag.

<script src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
AddressZen.AddressLookup.setup({
apiKey: "YOUR_API_KEY",
outputFields: {
line_1: 'input[name="input_1"]',
line_2: 'input[name="input_2"]',
city: 'input[name="input_4"]',
state: 'input[name="input_5"]',
zip_plus_4_code: 'input[name="input_6"]'
}
});
});
</script>
You can optionally override CSS styles in the same HTML field. E.g.
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Street Line One
Field IDis24, this line should be replaced with'input[name="input_24"]'. Do this for all the address fields you wish to include
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
If you need support, you can reach out to us on our support page.