Integrate Address Validation to Your WordPress Contact Form 7 Pages.
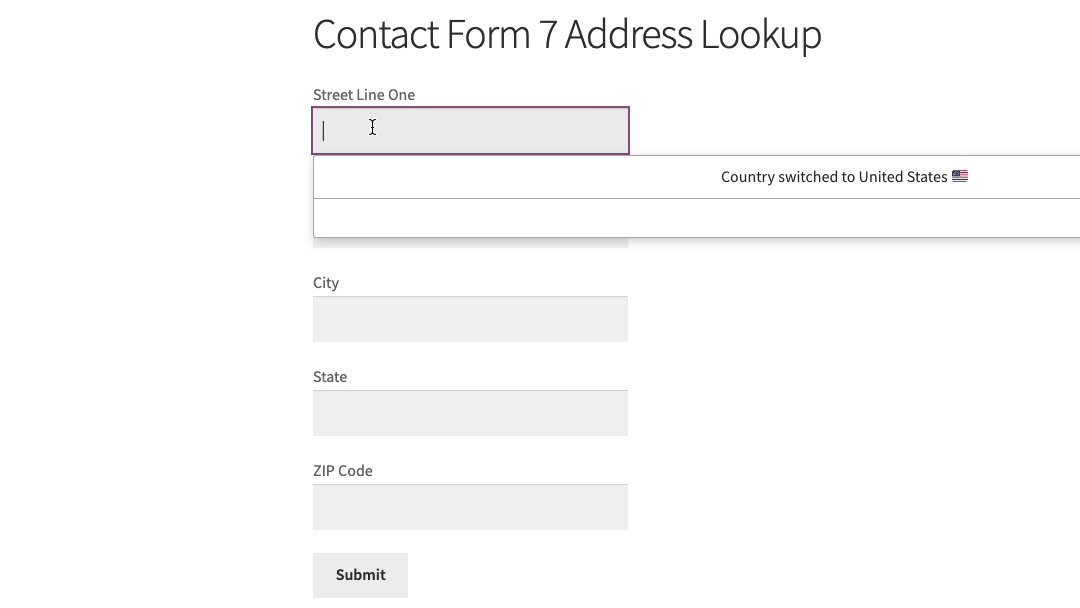
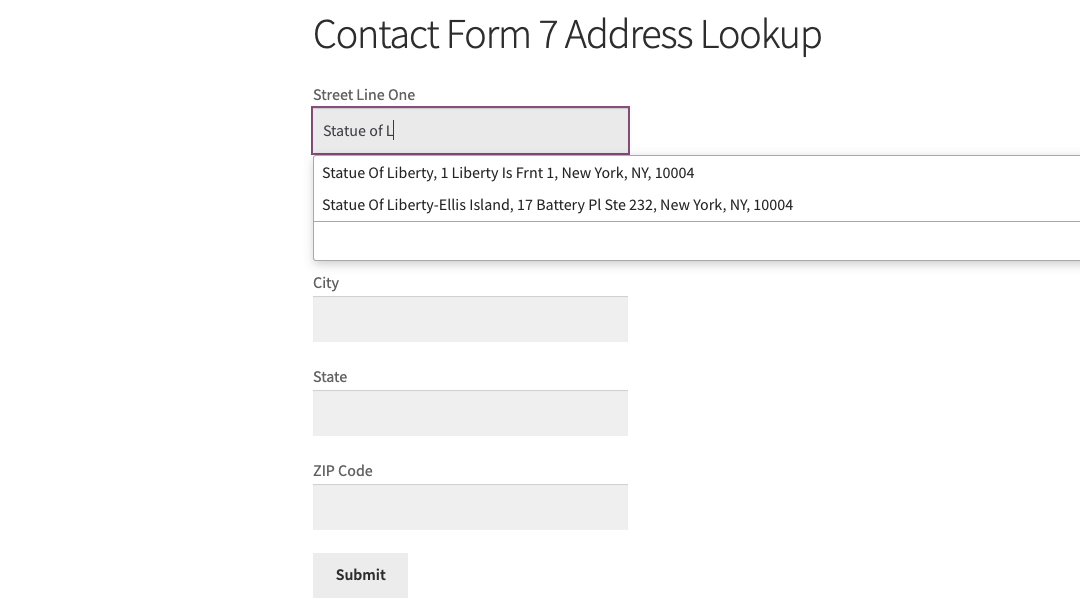
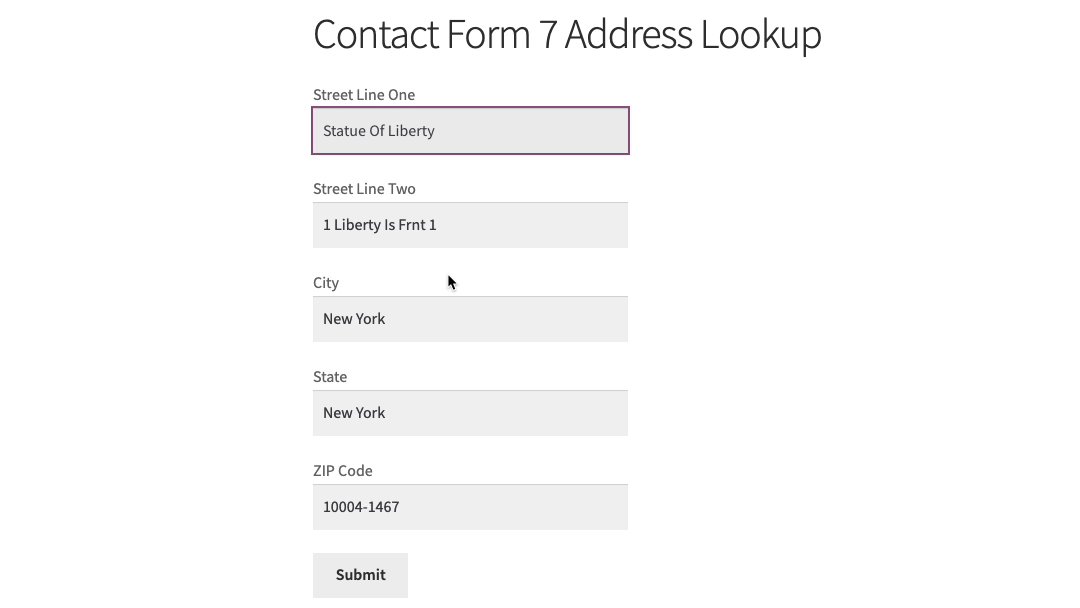
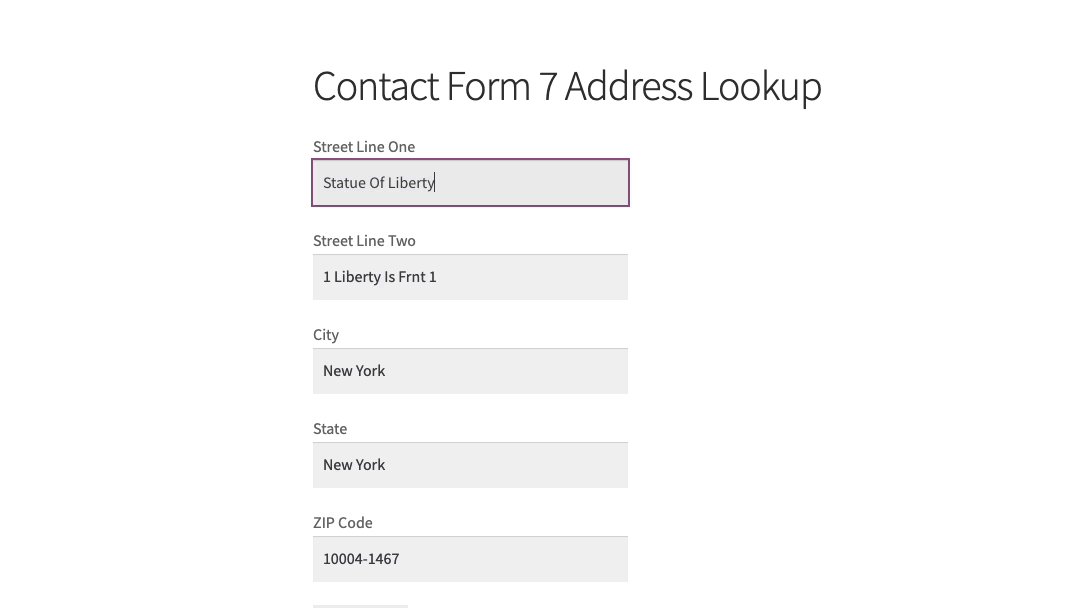
Demo

Installation
This integration works by adding our Address Validation tools using CF7s's form editor. Below are the instructions to add Postcode Lookup or Address Lookup.
Create Address Inputs
Add address input fields to your form. A basic address form to capture a correct UK address should have the following fields:
- Street Line One
- Street Line Two
- City
- State
- ZIP Code
<label> Address Line One
[text* line_1] </label>
<label> Address Line Two
[text* line_2] </label>
<label> City
[text* city] </label>
<label> State
[text* state] </label>
<label> ZIP Code
[text* zipcode] </label>
[submit "Submit"]

You can optionally include additional fields, which are documented in the PAF documentation page.
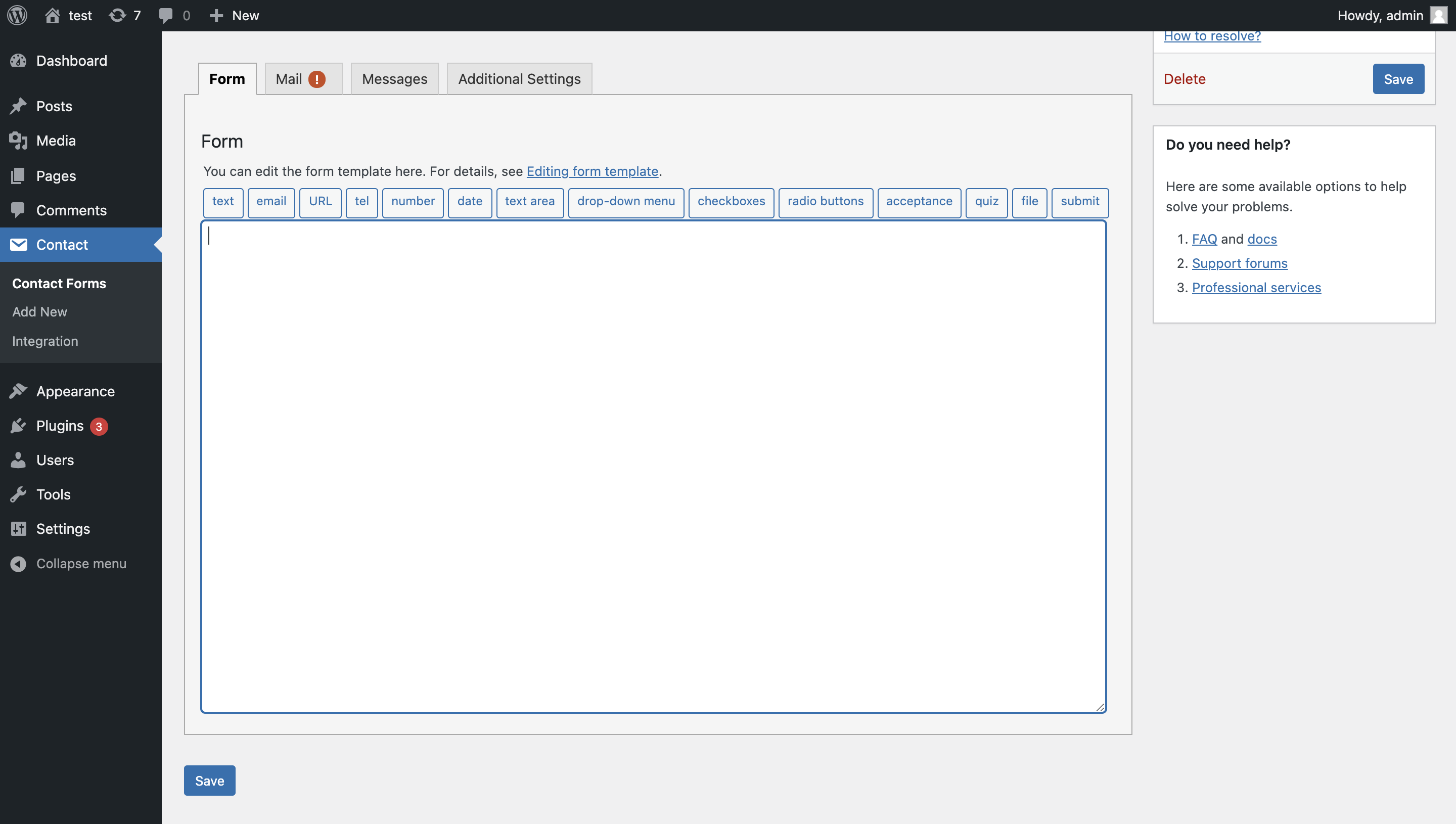
Add Address Lookup
Install and initialize Plugin
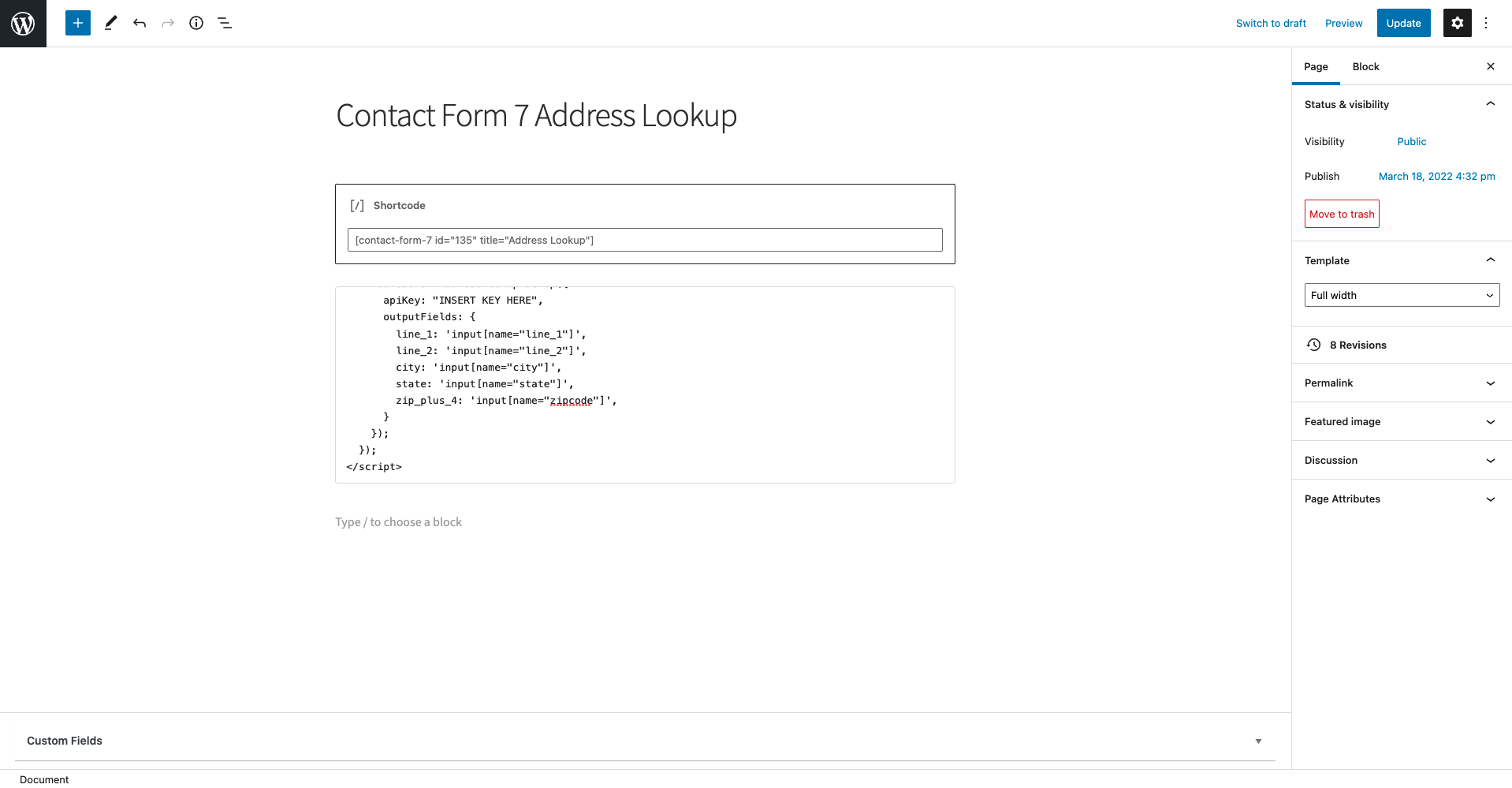
Go the page where the address form is located.
Create a html block and add the two script tags at the bottom of your form to load the plugin and then to initialize it.

<script
src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
AddressZen.AddressLookup.setup({
apiKey: "YOUR_API_KEY',
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
city: 'input[name="city"]',
state: 'input[name="state"]',
zip_plus_4_code: 'input[name="zipcode"]',
}
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields. If your Address Line One has the shortcode
[text* line_1], ensure thatline_1reads'input[name="line_1"]' - Ensure
inputFieldpoints to the same field asline_1to have the Address Lookup appear there
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
If you need support, you can reach out to us on our support page.