Formstack Integration
Demo
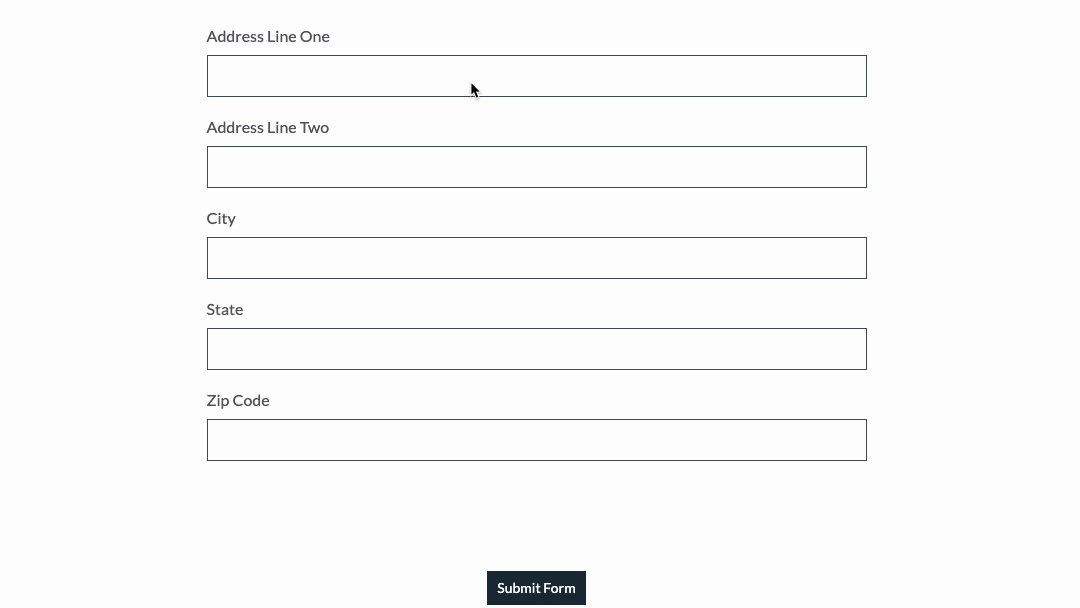
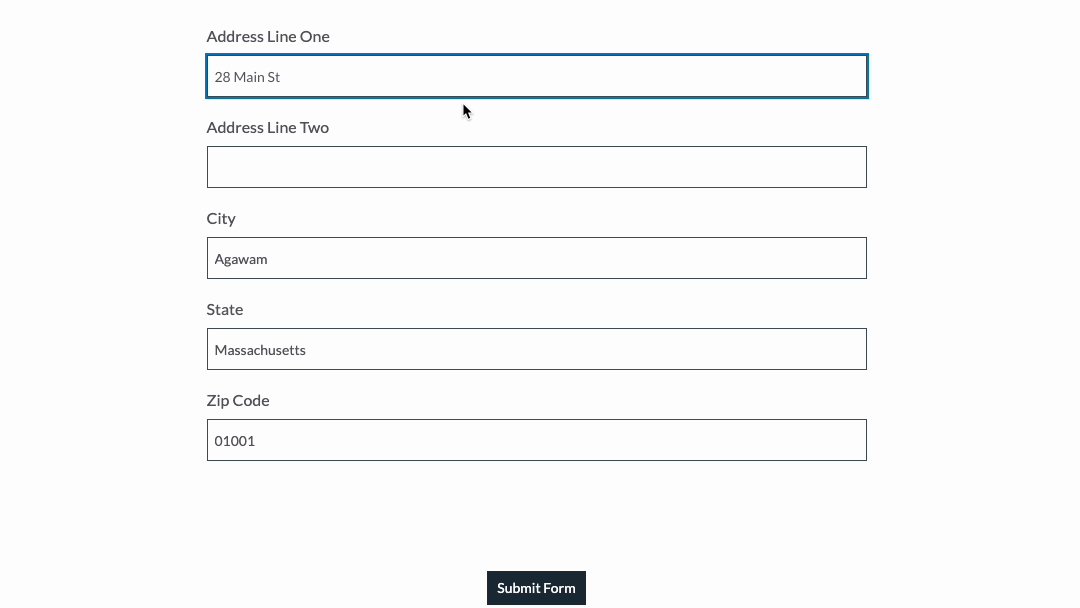
Default Address Field

Short Answer Fields

Installation
There are 2 ways of creating your address form. You can use either:
- Address field
- Short Answer Field
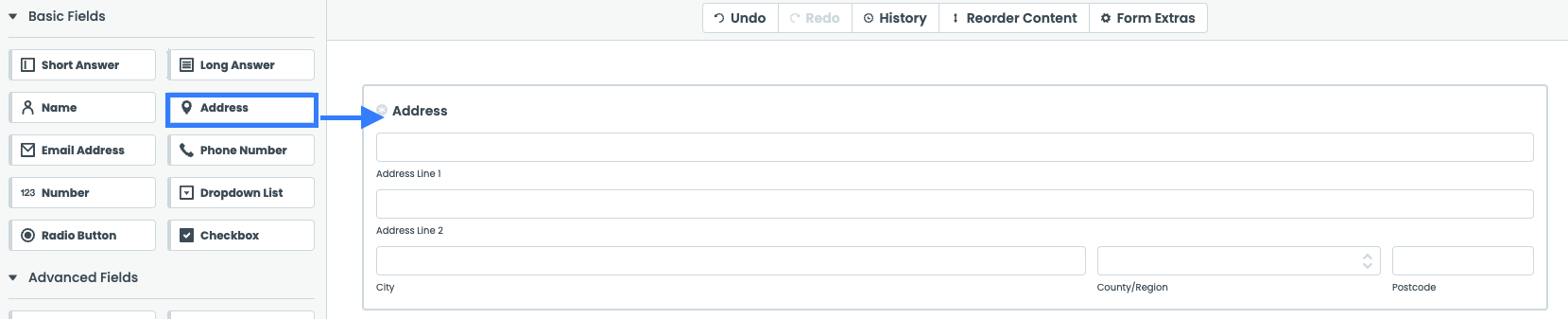
Using the Address Field
You can find the Address field under Basic fields. Drag and drop it to the form builder.

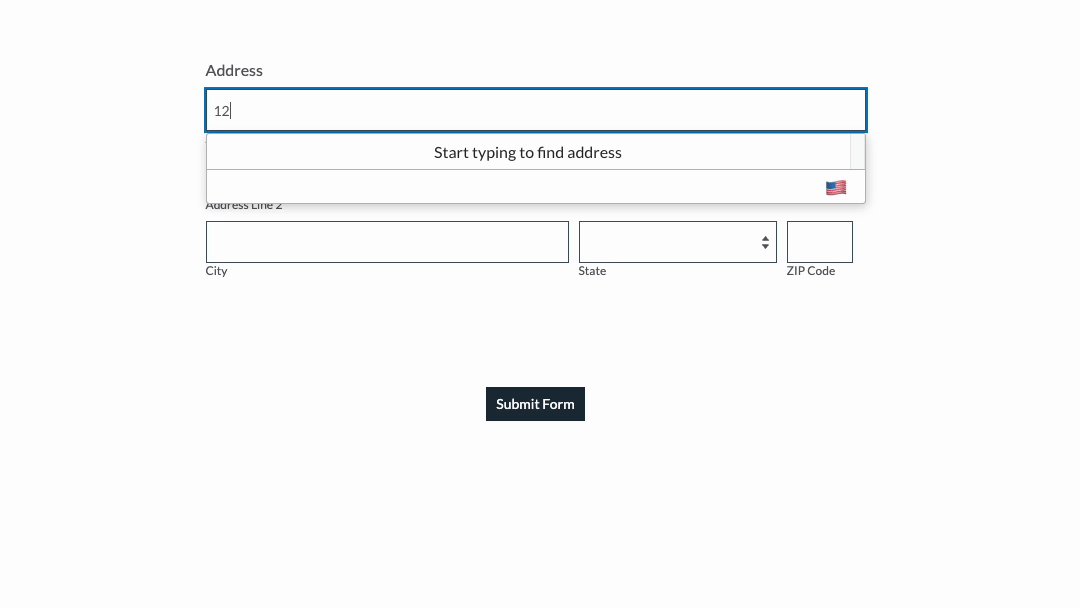
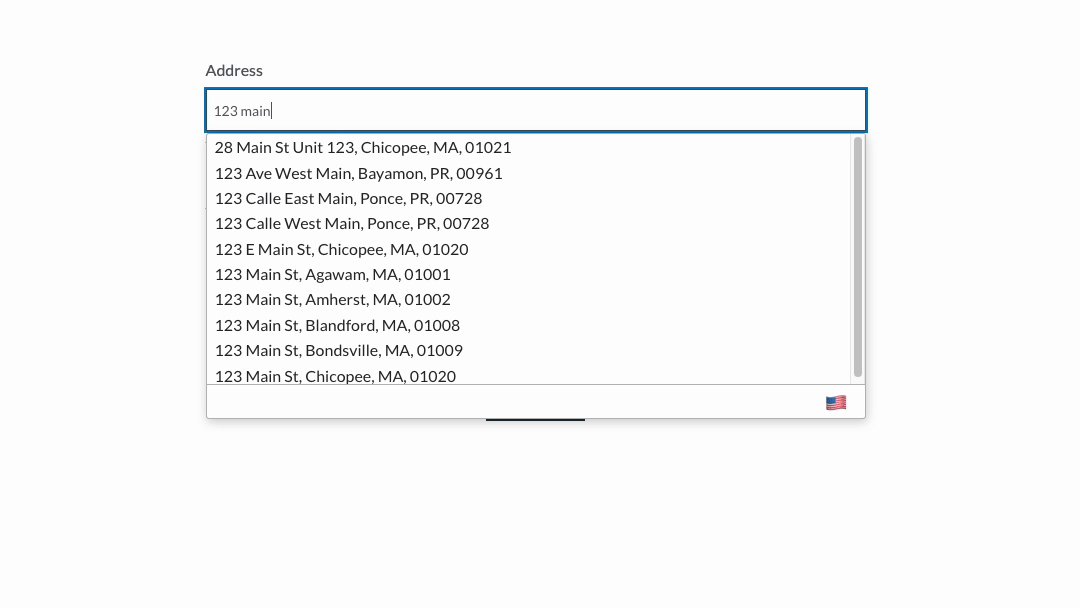
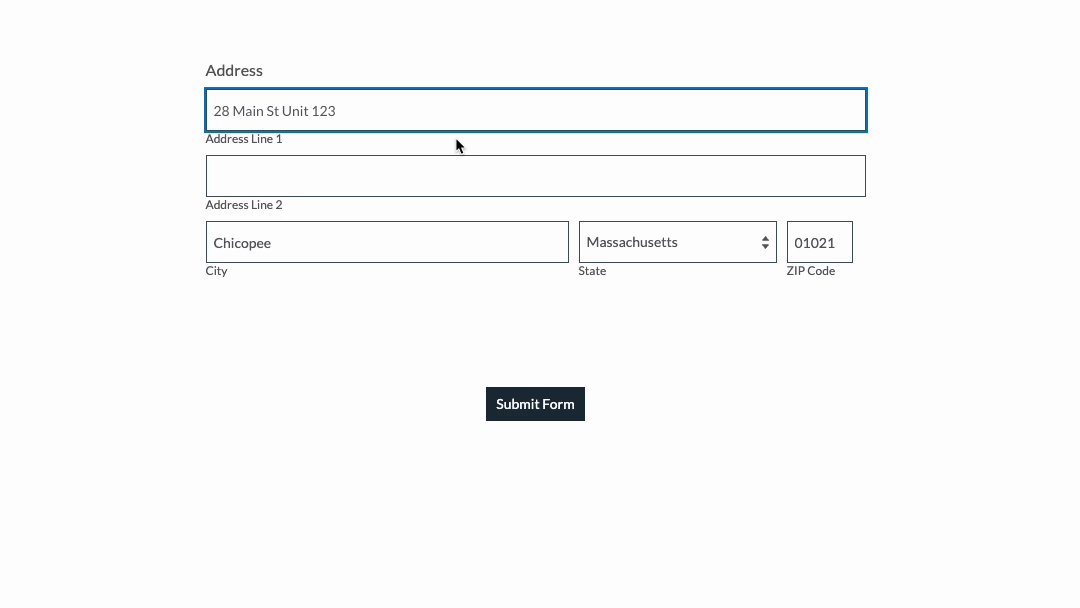
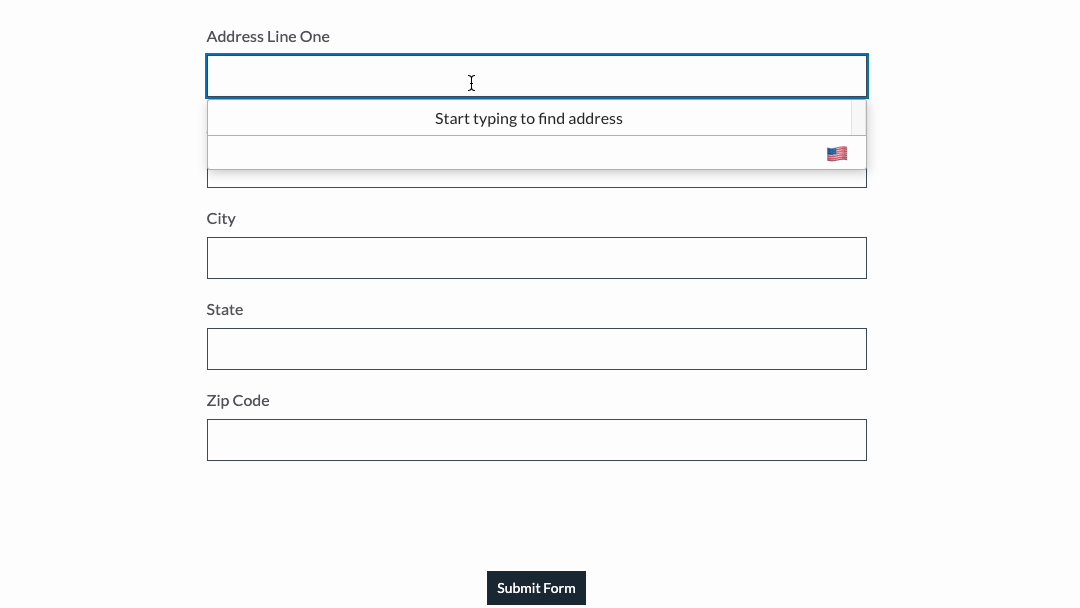
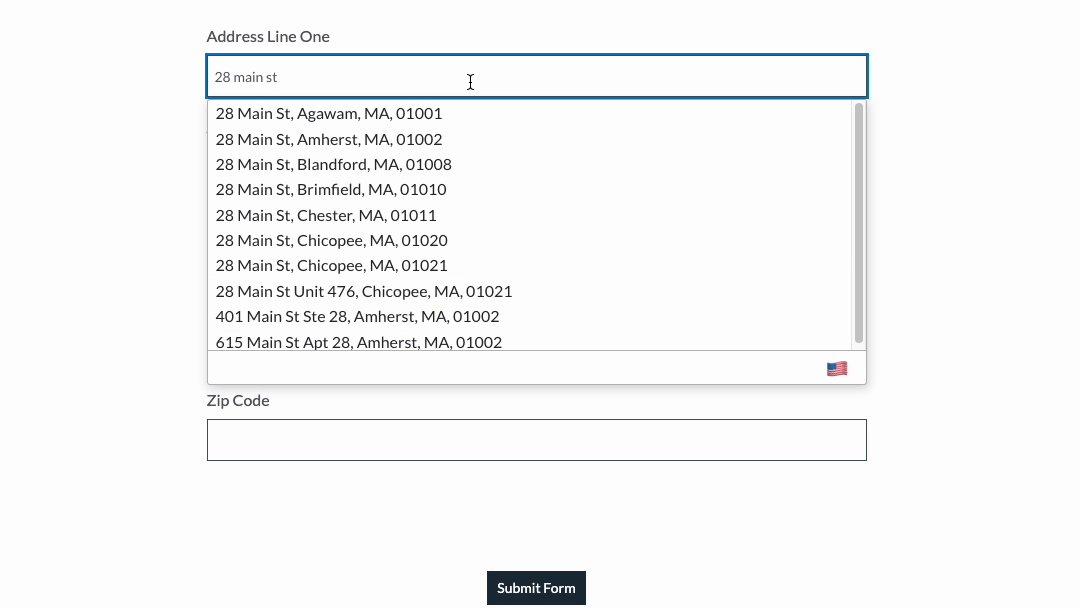
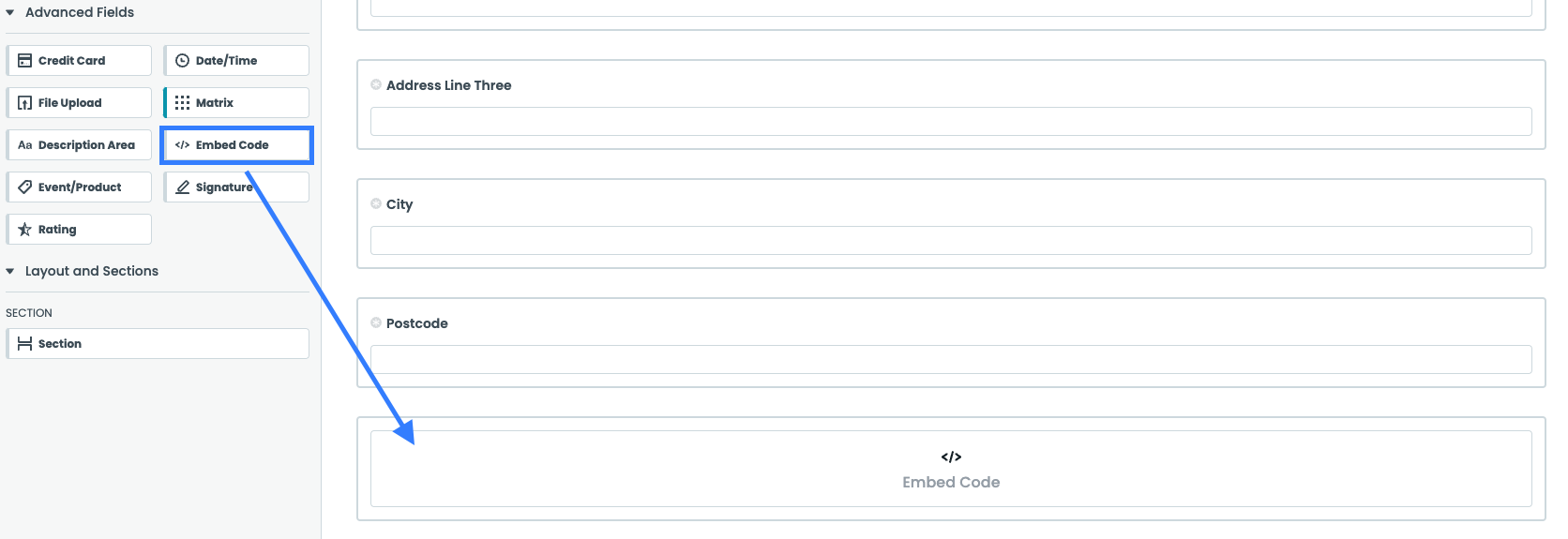
Initialise Address Lookup
Under the Advanced Field menu, click Embed Code and drag it below the form you have created.

Click on the embed code field and paste the code below:
<script src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
AddressZen.AddressLookup.setup({
apiKey: 'YOUR_API_KEY',
outputFields: {
line_1: '#field165151526-address',
line_2: '#field165151526-address2',
city: '#field165151526-city',
state: '#field165151526-state',
zip_code: '#field165151526-zip',
},
onAddressPopulated: function(address) {
console.log(address)
const state = document.querySelector(this.options.outputFields.state)
if (state != null) {
const option = state.querySelector(`option[value="${address.state_abbreviation}"]`)
state.dispatchEvent(new MouseEvent("click", {bubbles: true,cancelable: true,view: window,}))
setTimeout(function(){
option.dispatchEvent(new MouseEvent("click", {bubbles: true,cancelable: true,view: window,}))
state.value = address.state_abbreviation
state.dispatchEvent(new Event('change'))
},100);
}
}
});
</script>
Make sure to
- Update the value for the apiKey with your own API Key. Your API Key typically begins with
ak_. - Update the field selectors so they match your input fields
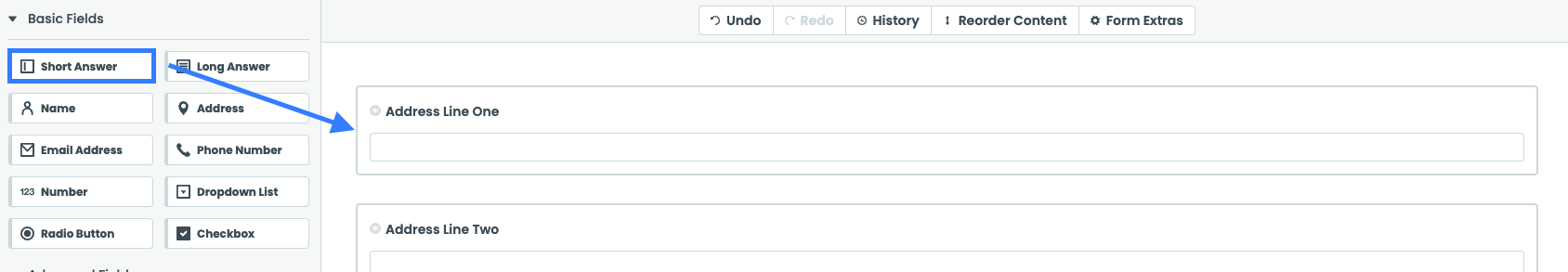
Using the Short Answer Fields
Add address input fields to your form. These should be created using Short Answer found under Basic Fields. A basic address form to capture a correct US address requires the following fields:
- Street Line One
- Street Line Two
- City
- State
- Postcode

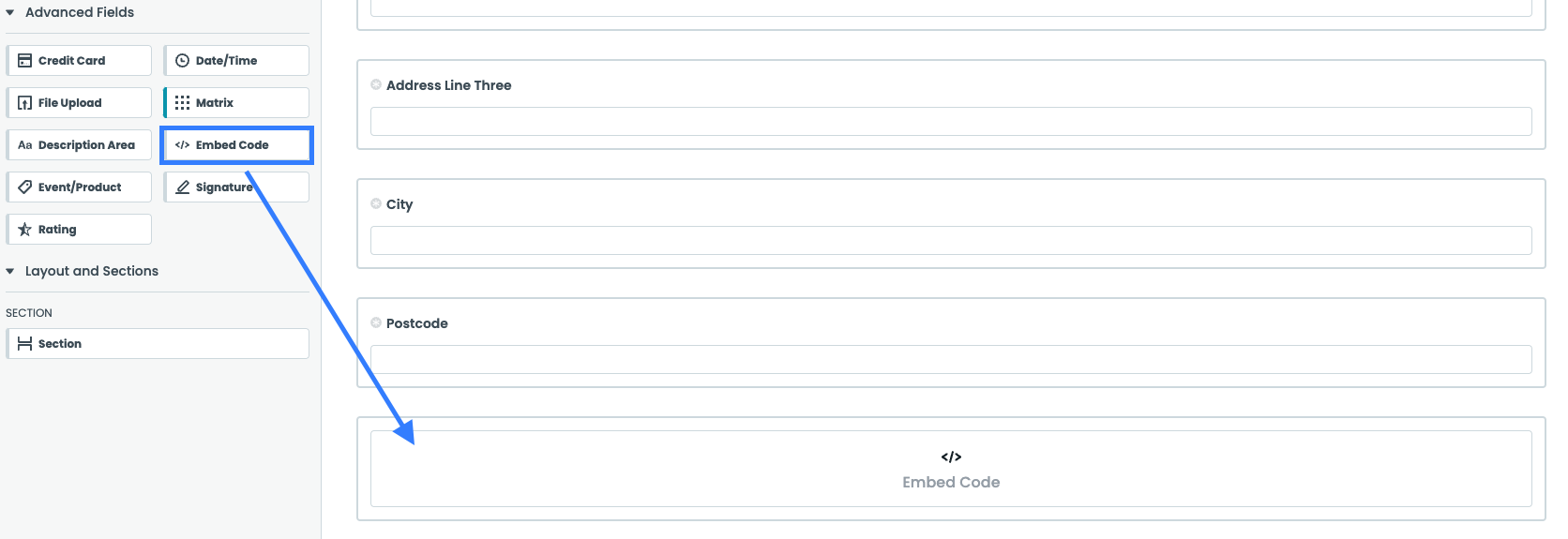
Initialise Address Lookup
Under the Advanced Field menu, click Embed Code and drag it below the form you have created.

Click on the embed code field and paste the code below:
<script src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
AddressZen.AddressLookup.setup({
apiKey: 'YOUR_API_KEY',
outputFields: {
line_1: '#field165145846',
line_2: '#field165145899',
city: '#field165145897',
state: '#field165145456',
zip_code: '#field165145860',
},
});
</script>
Make sure to
- Update the value for the apiKey with your own API Key. Your API Key typically begins with
ak_. - Update the field selectors so they match your input fields
Optional: Customise the Address Finder Script
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field to your script will look like:
outputFields:
{
line_1: '#field165145846',
line_2: '#field165145899',
line_3: '#field165145898',
post_town: '#field165145897',
county: '#field165145456',
postcode: '#field165145860',
},
If you need support, you can reach out to us on our support page.