Demo
 This integration works by hooking into JetFormbuilder custom HTML field.
This integration works by hooking into JetFormbuilder custom HTML field.
Installation
This integration works by adding our Address Validation tools using JetFormbuilder's form editor. Below are the instructions to add Address Lookup.
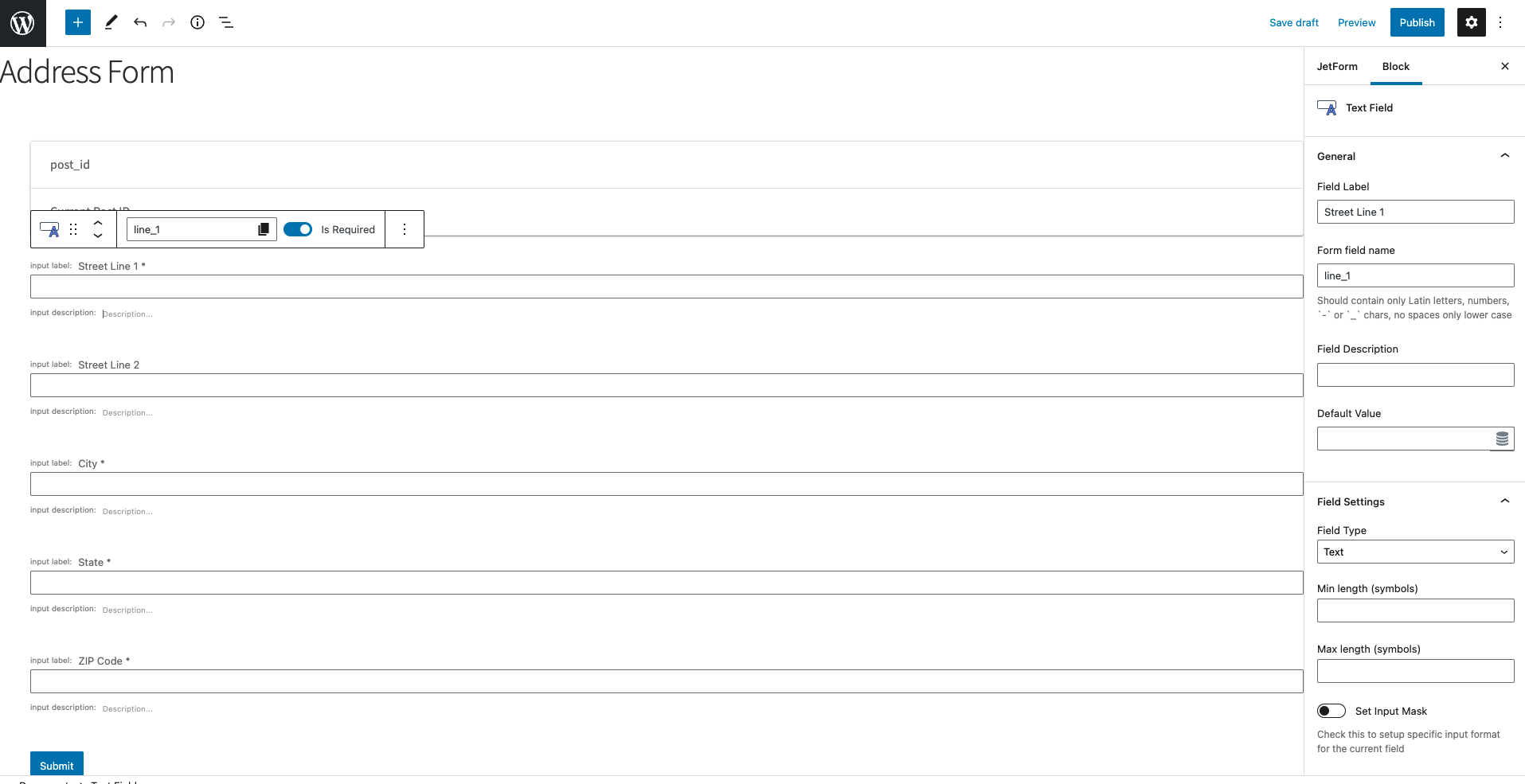
Create Address Inputs
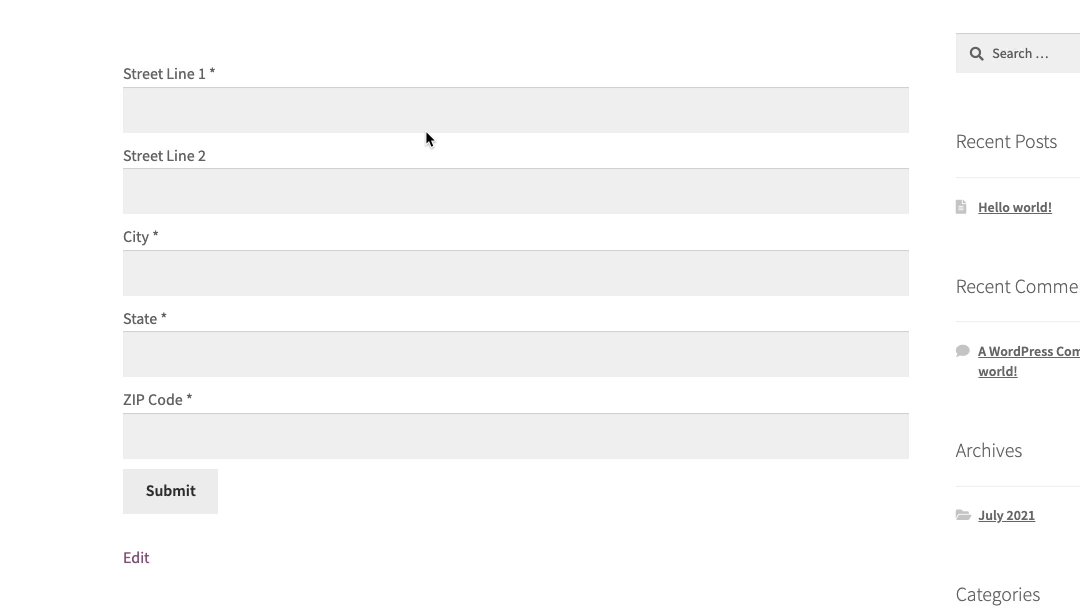
Add address input fields to your form. A basic address form to capture a correct US address should have the following fields:
- Steet Line One
- Steet Line Two
- City
- State
- ZIP Code

You can optionally include additional fields, which are documented in the PAF documentation page.
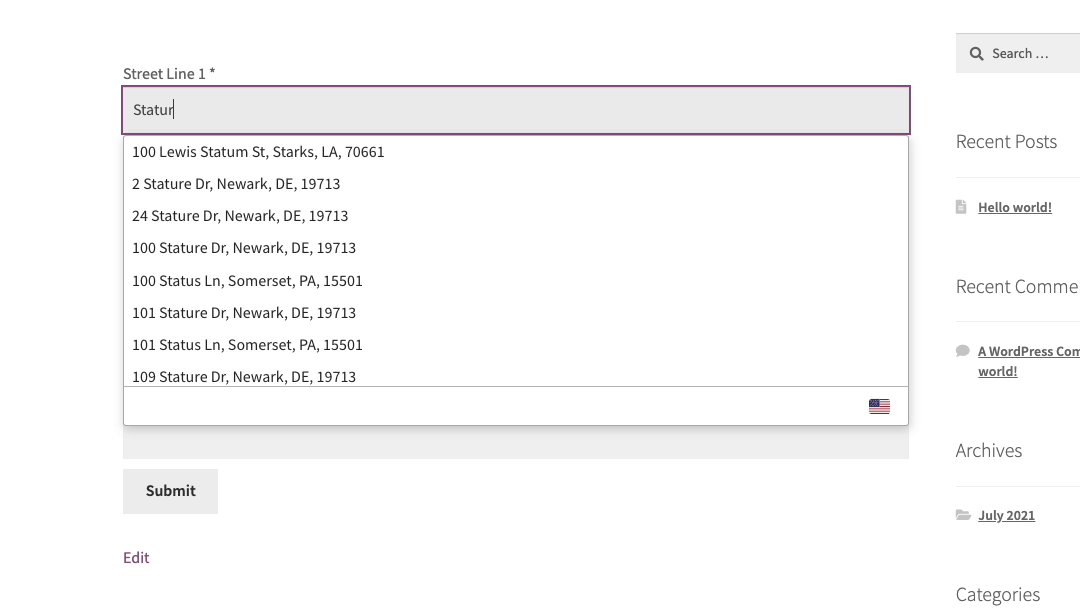
Add Address Lookup
Install and initialize Plugin
Add a HTML block and include two script tags at the bottom of your form to load the plugin and then to initialize it.
<script
src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
AddressZen.AddressLookup.setup({
apiKey: 'YOUR_API_KEY',
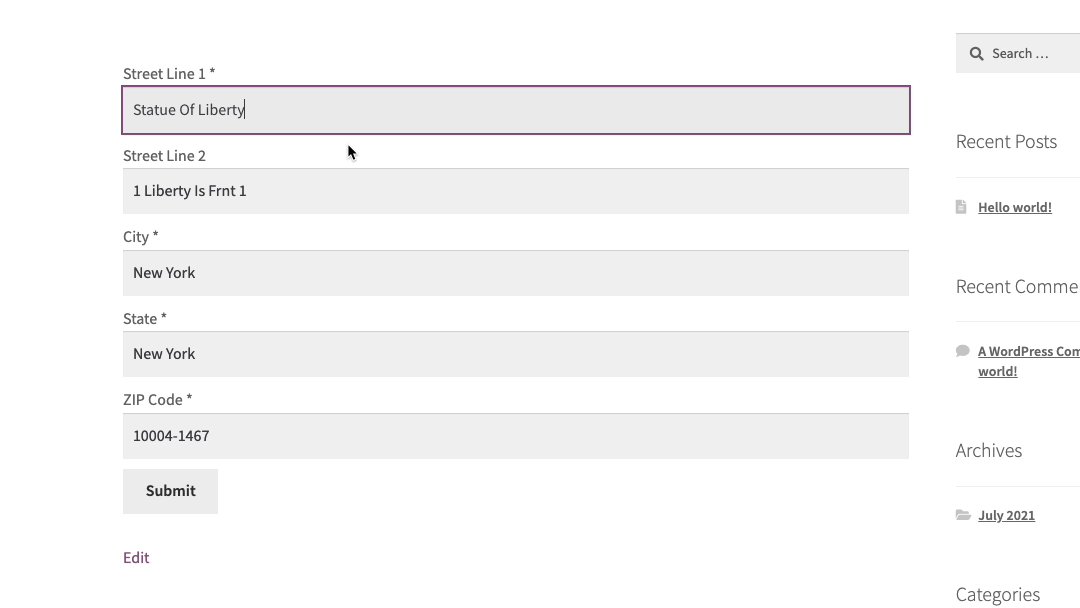
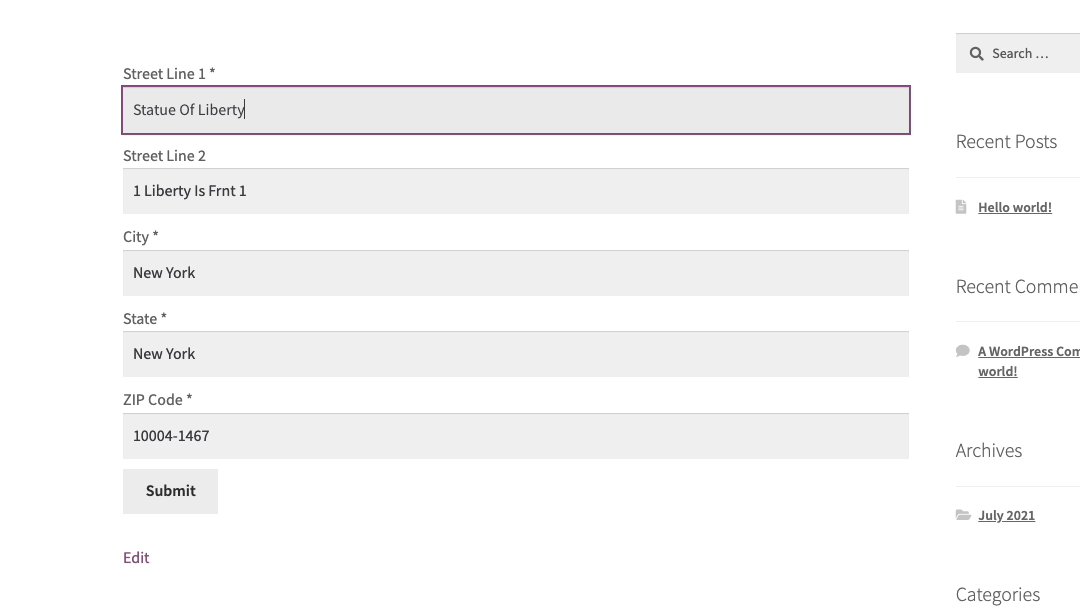
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
city: 'input[name="city"]',
state: 'input[name="state"]',
zip_plus_4: 'input[name="zipcode"]'
},
onLoaded: function () {
// This prevents the Address Lookup from being in obscured by the default
// JetFormbuilder styles
this.view.container.parentElement.parentElement.style.overflow = 'visible';
}
});
</script>
caution
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields to the JetFormbuilder
Form field name. If your Steet Line One has theForm field nameline_1, ensure thatline_1reads'input[name="line_1"]' - Ensure
inputFieldpoints to the same field asline_1to have the Address Lookup appear there
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
info
If you need support, you can reach out to us on our support page.
