Forminator
Add address autocompletion and postcode lookup to your Forminator pages.
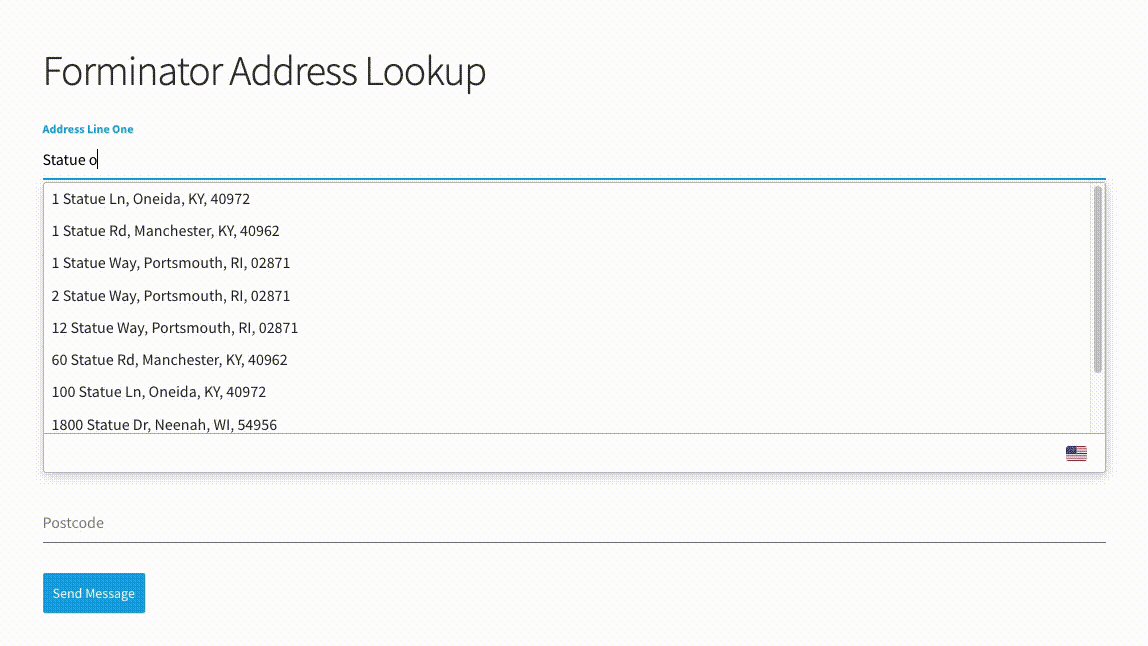
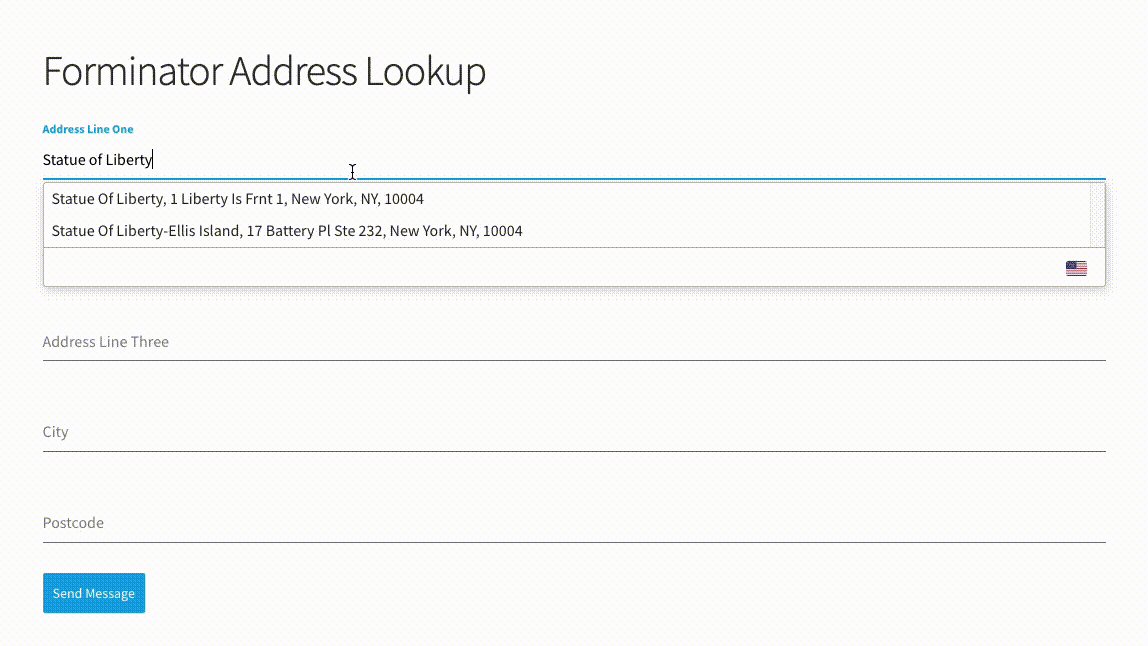
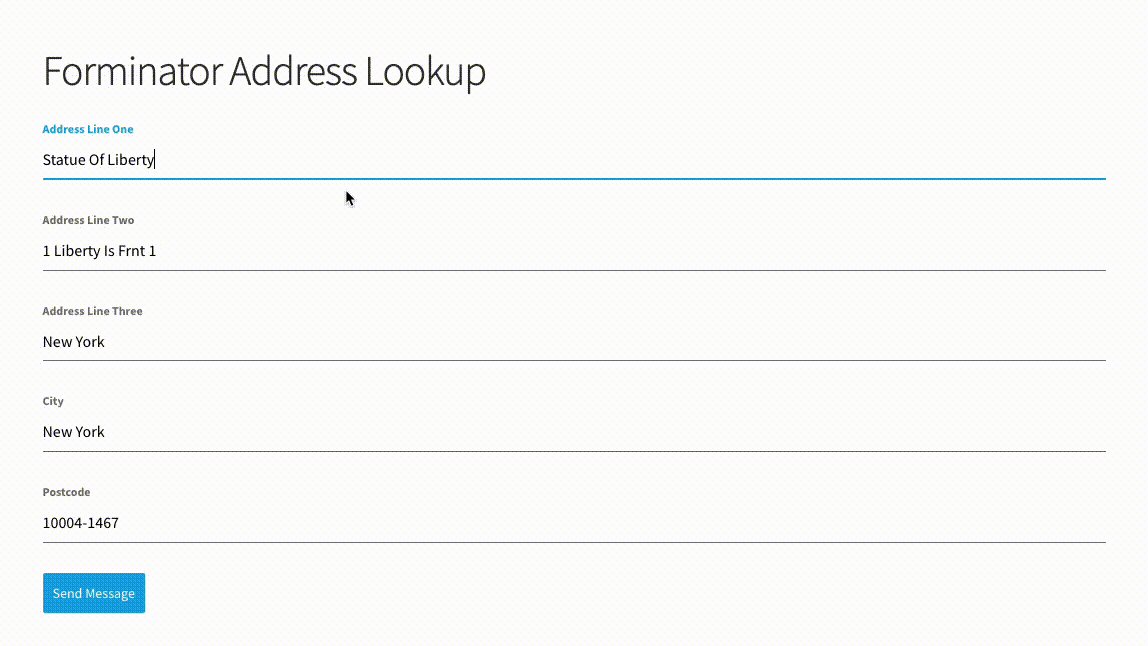
Demo

Installation
Form Creation
This integration works by adding our Address Verification tools using Forminator's form editor.
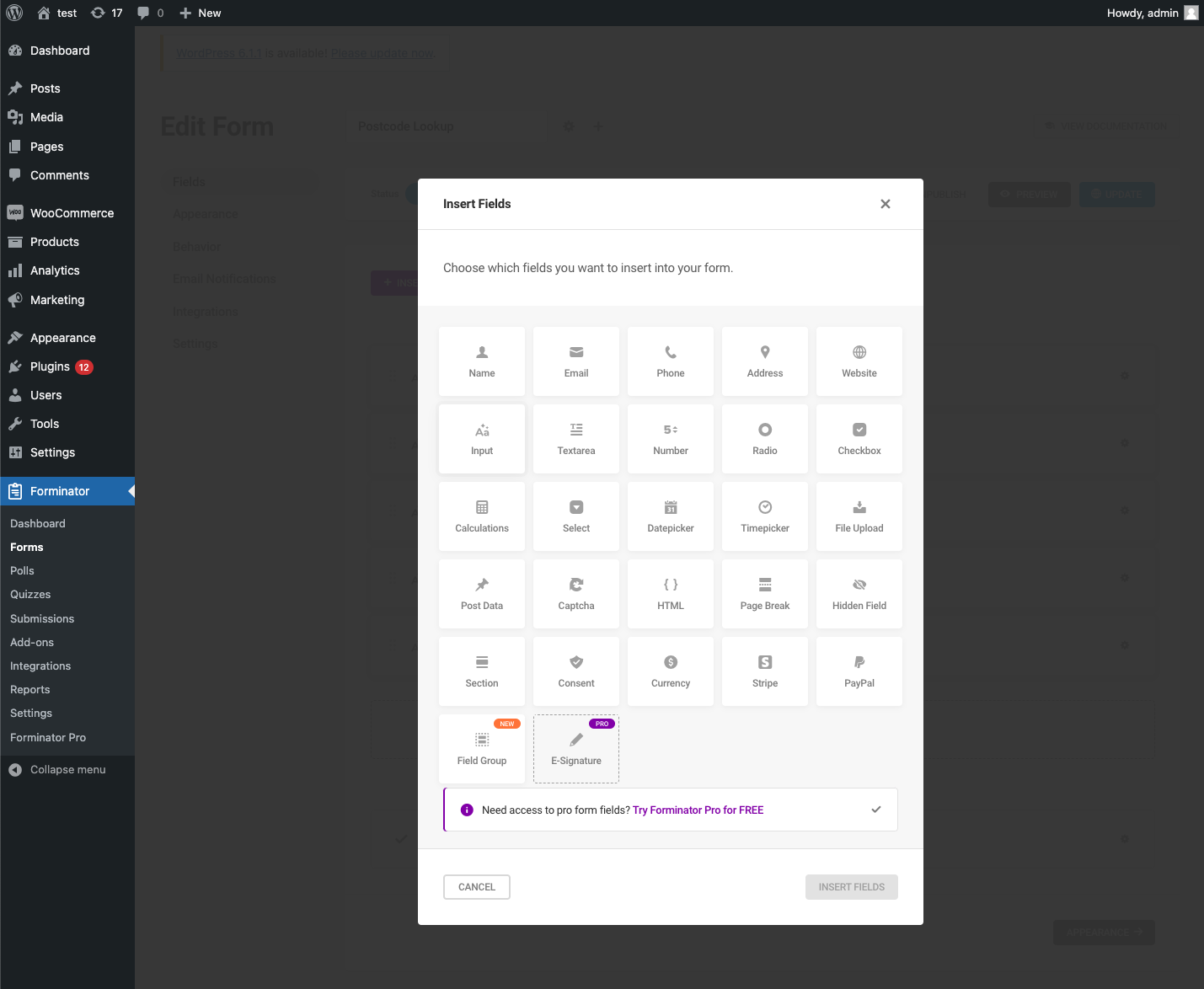
Add address input fields to your form. To do so, click 'insert fields' and select input. Once clicked, you can update the label text.
A basic address form to capture a correct US address should have the following fields:
- Steet Line One
- Steet Line Two
- City
- State
- Zip Code

You can optionally include additional fields, which are listed in the Address data guide.
Make a note of the name generated for your input field.
Add Address Finder
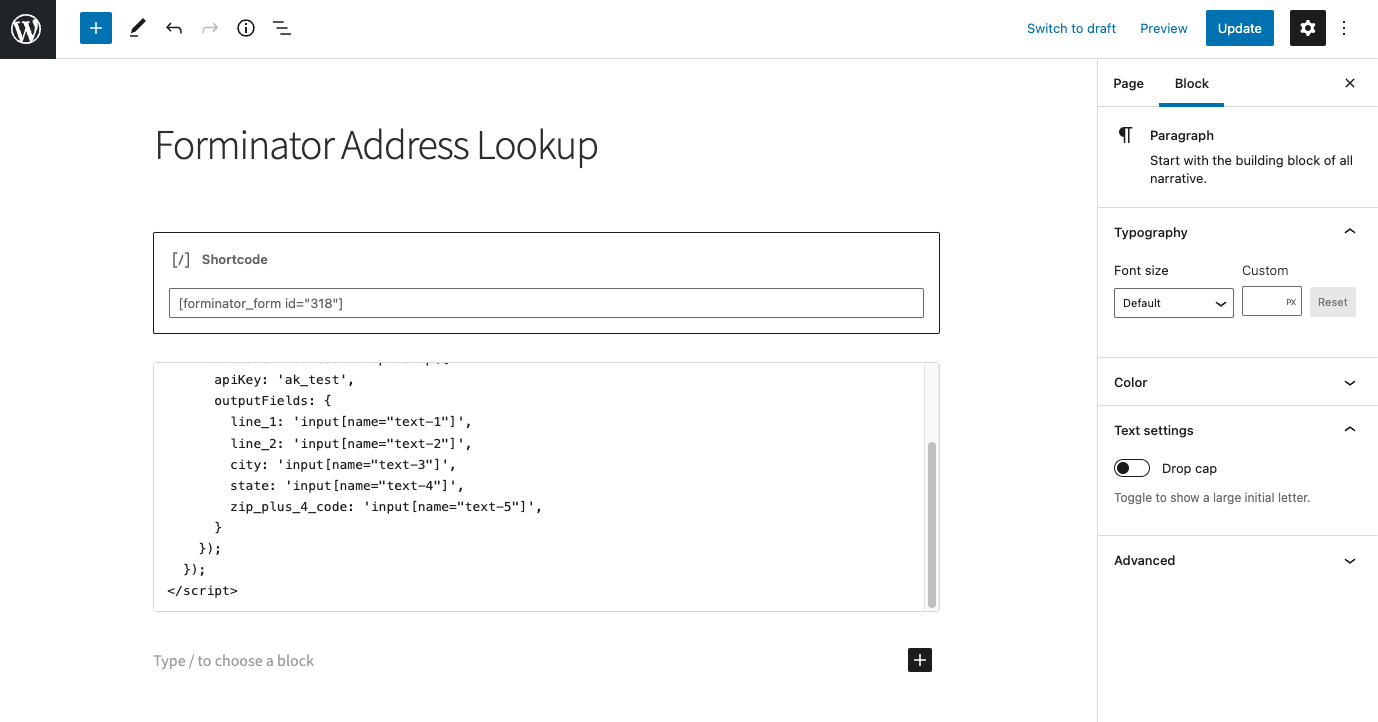
On the WordPress admin dashboard, click on the 'Pages' tab, followed by 'Add New'. Now, click on the 'shortcode'and paste your Forminator shortcode in. Next click on 'Add block' icon and look for the 'Custom HTML' component. Add the following two script tags within the HTML block to load the plugin and then to initialize it.

<script
src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
AddressZen.AddressLookup.setup({
apiKey: 'API_KEY_HERE',
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
city: 'input[name="text-3"]',
state: 'input[name="text-4"]',
zip_plus_4_code: 'input[name="text-5"]',
}
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your address fields. If your Steet Line One has name =
text-1, ensure thatline_1reads'input[name="text-1"]'
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a country field with name country will look like:
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
city: 'input[name="text-3"]',
state: 'input[name="text-4"]',
zip_plus_4_code: 'input[name="text-5"]',
country: 'input[name="text-6"]'
}
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Finder.
If you need support, you can reach out to us on our support page.