Integrate Address Validation to Your WordPress Gutenberg Forms Pages.
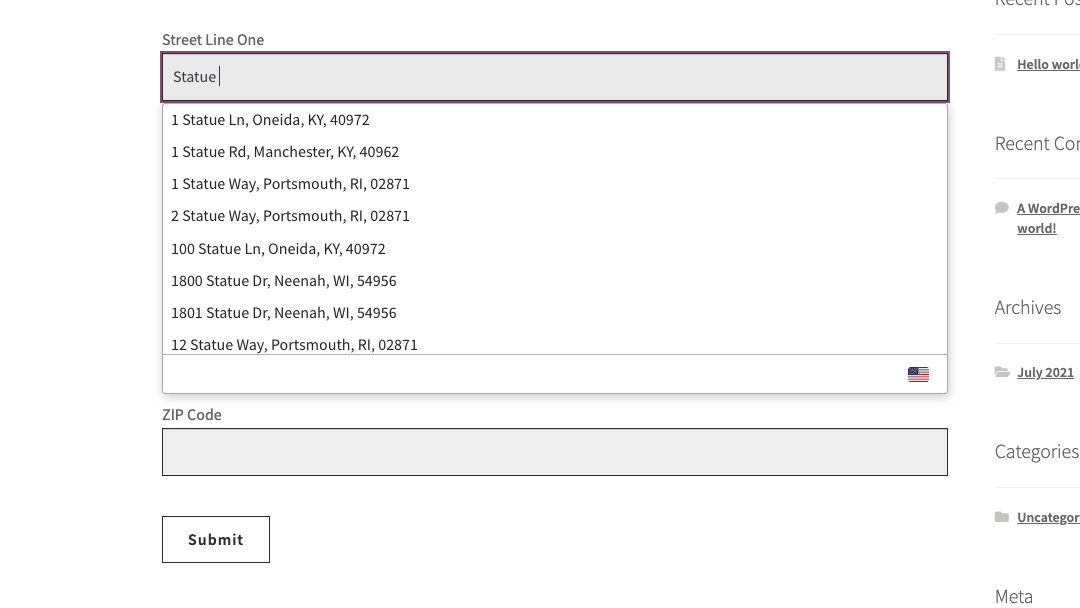
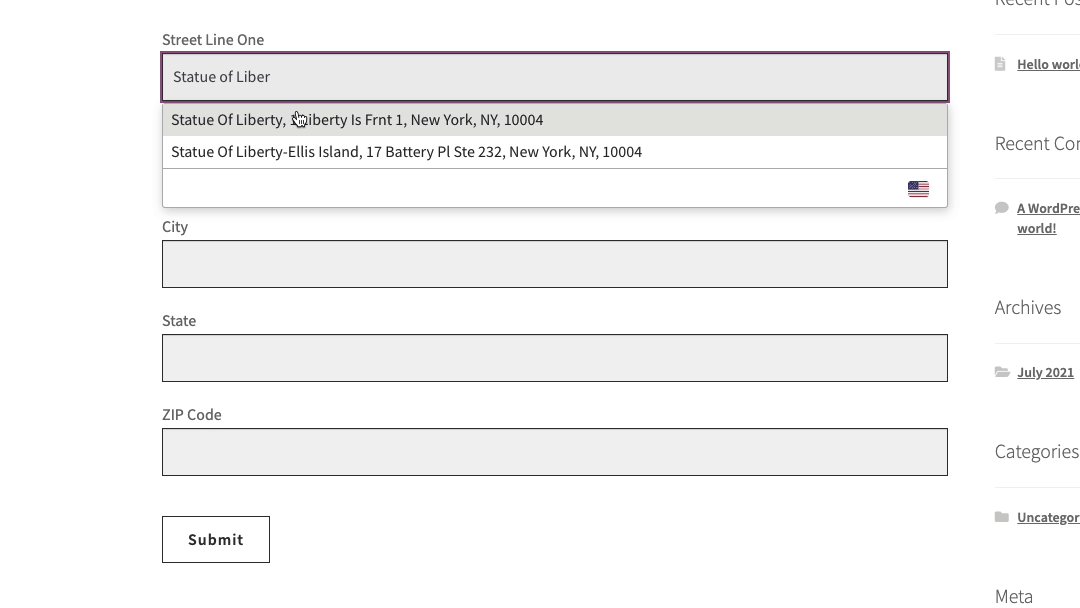
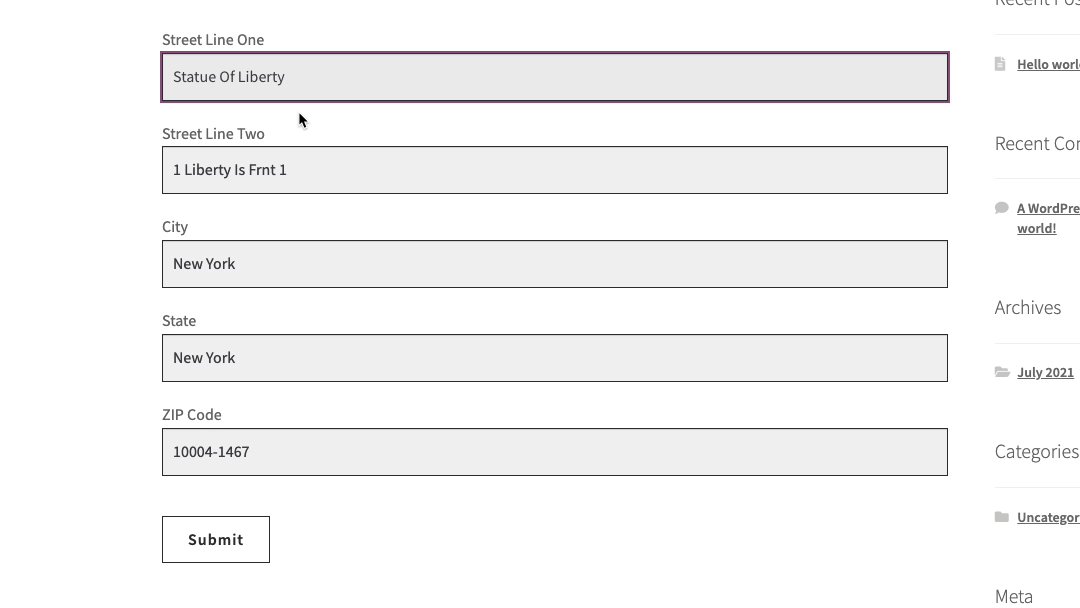
Demo

Installation
This integration works by hooking into Gutenberg Forms' custom HTML fields. Below are the instructions to add Address Lookup.
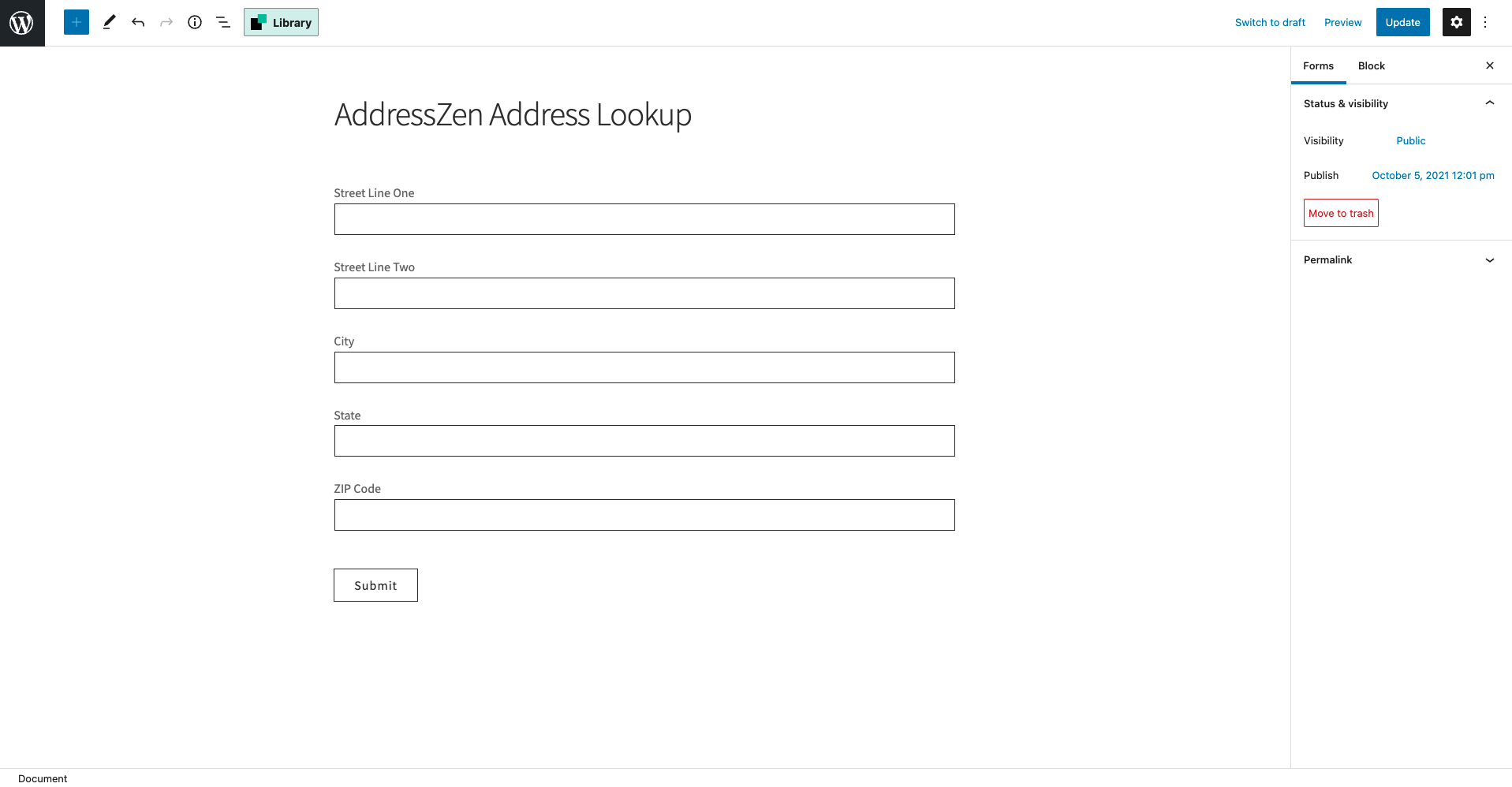
Create Address Inputs
Add address input fields to your form. These should be created using Text blocks.
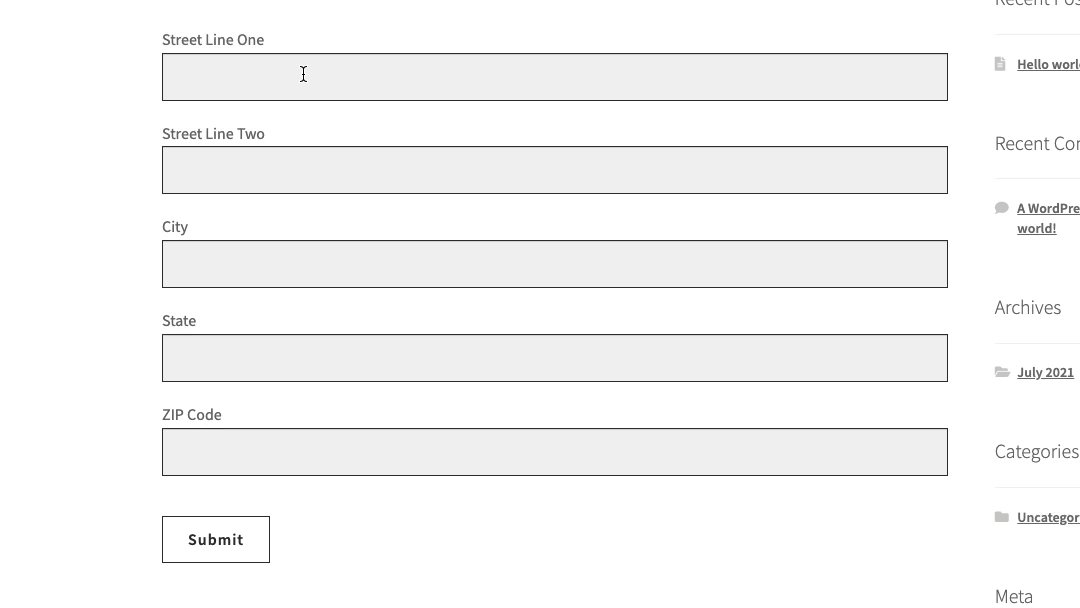
A basic address form to capture a correct US address requires the following fields:
- Street Line One
- Street Line Two
- City
- State
- ZIP Code

You can optionally include additional fields.
The field labels associated with each Text block. In the above example, some of these are Street Line One, City, etc. You will need this to initialize address validation.
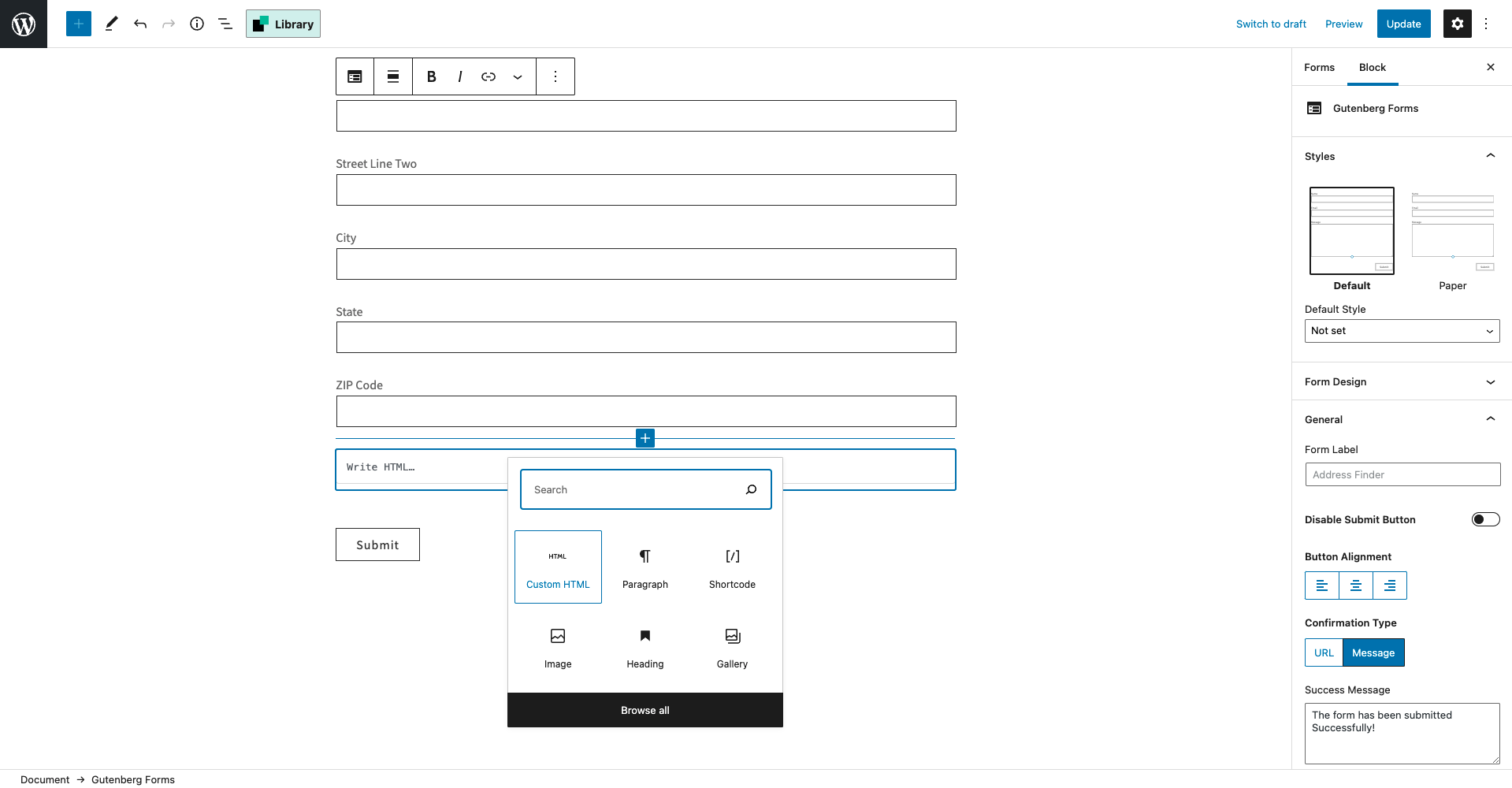
Add Address Lookup
Install Plugin
Add a HTML block at the bottom of your form.

Now add the Autocomplete Plugin script tag.
<script
src="https://cdn.jsdelivr.net/npm/@addresszen/address-lookup">
</script>
<script>
AddressZen.AddressLookup.setup({
apiKey: 'YOUR_API_KEY',
outputFields: {
line_1: 'input[aria-label="Street Line One"]',
line_2: 'input[aria-label="Street Line Two"]',
city: 'input[aria-label="City"]',
state: 'input[aria-label="State"]',
zip_plus_4_code: 'input[aria-label="ZIP Code"]',
}
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the names of your target fields. These should match the label names on your form. If your first address line is
Street Line One, thenline_1should read'input[aria-label="Street Line One"]'. Do this for all the address fields you wish to include
Configuration
See our Address Lookup Plugin Documentation if you wish to customize Address Lookup.
If you need support, you can reach out to us on our support page.