CSS Classes
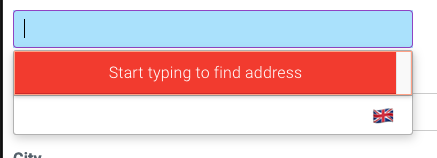
idpc_autocomplete
This class is applied to a div element that encapsulates the Address Lookup functionality. It is used to style the container that includes the text input and the list of suggestions.
Example CSS:
.idpc_autocomplete {
width: 100%;
max-width: 400px;
background-color: #B3E5FC;
border: 1px solid #81D4FA;
}
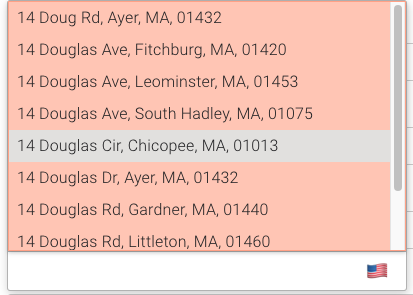
idpc_ul
Applied to the unordered list (ul) containing suggestions, styled to improve readability and interaction.

Example CSS:
.idpc_ul {
list-style: none;
padding: 0;
margin: 0;
background-color: #FFCCBC;
border: 1px solid #FFAB91;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
idpc_error
Div that contains the error message.

Example CSS:
.idpc_error {
color: #ffffff;
background-color: #f44336;
padding: 8px;
border-bottom: 1px solid #d32f2f;
}
idpc_toolbar
This class is applied to the div element that encapsulates the country selection functionality. It is used to style the container.

Example CSS:
.idpc_toolbar {
background-color: #64B5F6;
color: #FFF176;
padding: 10px 15px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 2px solid #42A5F5;
}
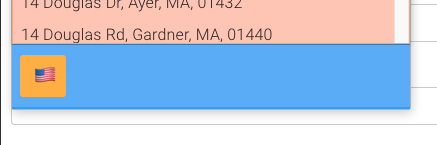
idpc_country
This class is applied to the div element that encapsulates the country selection functionality. It is used to style the container.
Example CSS:
.idpc_country {
background-color: #FFB74D;
color: #6A1B9A;
padding: 5px 10px;
display: inline-block;
margin: 5px 0;
border-radius: 4px;
font-weight: bold;
}
Demo
You can use the Sandbox below to try it out:
Loading...